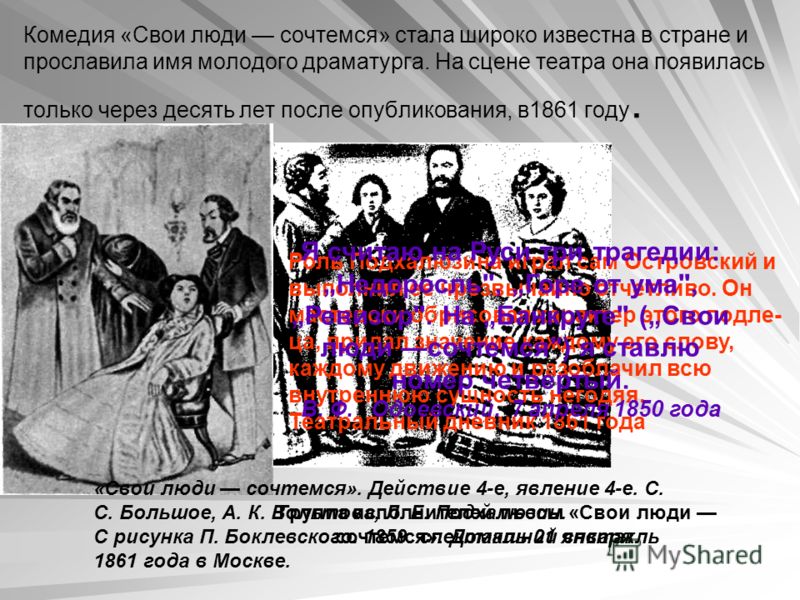
Характеристика Липочки в пьесе «Свои люди — сочтемся!», образ, описание
| Художник В. Федяевская |
В этой статье представлен цитатный образ и характеристика Липочки в пьесе «Свои люди — сочтемся!», описание персонажа в цитатах.
Смотрите:
— Все материалы по пьесе «Свои люди — сочтемся!»
Характеристика Липочки в пьесе «Свои люди — сочтемся!» Островского, образ, описание
Полное имя героини — Олимпиада Самсоновна Большова (Липочка — ласковая форма имени Олимпиада).
Липочка Большова является единственной дочерью купца Самсона Силыча Большова и его жены Аграфены Кондратьевны. Большов и его жена являются крестьянами по происхождению, но уже много лет состоят в купеческом сословии:
«Отец-то. Самсон Силыч, голицами торговал на Балчуге; добрые люди Самсошкою звали, подзатыльни ками кормили.Возраст Липочки — 18 лет (без месяца 19 лет):Да и матушка-то Аграфена Кондратьевна чуть-чуть не панёвкица — из Преображенского взята. А нажили капитал да в купцы вылезли, так и дочка в принцессы норовит. А все это денежки.»
«…ей вот через месяц девятнадцатый годок минет.»Будучи дочерью купца, Липочка хочет казаться настоящей дворянкой. Очевидно, для этого она брала уроки танцев и игры на фортепиано, а также училась французскому языку. Однако, по словам свахи Устиньи, на самом деле Липочка даже не умеет писать по-русски как следует, плохо говорит по-французски, плохо играет на фортепиано и так же плохо танцует:
«Воспитанья-то тоже не бог знает какого: пишет-то. как слон брюхом ползает, по-французскому али на фортопьянах тоже сям, тям, да и нет ничего…»
«Попробую-ко теперь на досуге. (Дурно вальсируя.) Раз… два… три… раз… два… три…»
«За тем разве я так воспитана: училась и по-французски, и на фортепьянах, и танцевать!»Липочка считает себя образованной девушкой и хочет выйти замуж только за дворянина.
 По ее мнению, только дворянин сможет составить ей достойную пару:
По ее мнению, только дворянин сможет составить ей достойную пару:«А нажили капитал да в купцы вылезли, так и дочка в принцессы норовит.» (О Липочке)
«Где это видано, чтобы воспитанные барышни выходили за своих работников?» (Липочка о себе и Подхалюзине)
«А выросла да посмотрела на светский тон, так и вижу, что я гораздо других образованнее.»
«Не пойду я за купца, ни за что не пойду.— За тем разве я так воспитана: училась и по-французски, и на фортепьянах, и танцевать! Нет, нет! Где хочешь возьми, а достань благородного.»
«Уж сказала, что не пойду за купца, так и не пойду!»По мнению Лазаря Подхалюзина, Липочка является образованной барышней. Однако в этом случае его мнению вряд ли можно доверять.Во-первых, Подхалюзин влюблен в Липочку, поэтому вряд ли может быть объективен. Во-вторых, он является простым человеком, крестьянином по происхождению, поэтому едва ли имеет понятие о действительно хорошем образовании:
«Конечно, Алимпияда Самсоновна барышня образованная, и, можно сказать, каких в свете нет.Липочка — пустая, неглубокая девушка. Когда речь идет о будущем муже, ее интересует происхождение и внешность жениха (одежда, рост, цвет волос и т.д), а не его личные качества:..»
«Ничего и потолще, был бы собою не мал. Конечно, лучше уж рослого, чем какого-нибудь мухортика. И пуще всего, Устинья Наумовна, чтобы не курносого, беспременно чтобы был бы брюнет; ну, понятное дело, чтоб и одет был по-журнальному.»Липочка неуважительно относится к своей матери, хамит и не прислушивается к ее просьбам:
«Как же! Позволю я над собой командовать! Вот еще новости!» (Липочка — матери)
«Сами-то вы не очень для меня значительны! Раз. два…» (Липочка — матери)
«Коли уж матери не почитаешь, так стен-то бы посовестилась!» (мать о Липочке)
«Каково детище-то ненаглядное! Прошу подумать, как она мать-то честит! Ах ты, болтушка бестолковая! Да разве можно такими речами поносить родителей?» (мать о Липочке)Мать называет Липочку бесстыдницей и хабальной девицей за ее поведение:
«Уймись, эй, уй мись, бесстыдница! Выведешь ты меня из терпения, прямо к отцу пойду, так в ноги и брякнусь, житья, скажу, нет от дочери, Самсонушко!»
«Вот послал господь утешение! Девчонка хабальная!»Судя по всему, Липочка является жадной, скупой девушкой.
 Когда ключница Фоминишна просит у нее в подарок платок, та не исполняет ее просьбу, хотя у нее «валяются ворохи платков»:
Когда ключница Фоминишна просит у нее в подарок платок, та не исполняет ее просьбу, хотя у нее «валяются ворохи платков»: «Фоминишна. Уж и не знаю, как сказать; на словах-то ты у нас больно прытка, а на деле-то вот и нет тебя. Просила, просила, не токмо чтобы что такое, подари хоть платок, валяются у тебя вороха два без призрения, так все нет, все чужим да чужим.»Вероятно, родители не жалеют денег на Липочку, покупают ей украшения и т.д.:
«Липочка (плача). На что мне сережки ваши, у меня и так полон туалет. А вы купите браслеты с изумрудами.
Аграфена Кондратьевна. Куплю, куплю, только ты плакать-то перестань!»Несмотря на вполне обеспеченную жизнь, Липочка жалуется на то, что ей, образованной барышне, живется плохо в родительском доме. Она мечтает выйти замуж, чтобы жить отдельно от родителей:
«А мне есть от вас житье?» (Липочка — матери)
«Ах, если бы вы знали, Лазарь Елизарыч, какое мне житье здесь! У маменьки семь пятниц на неделе; тятенька как не пьян, так молчит, а как пьян, так прибьет того и гляди.Каково это терпеть образованной барышне! Вот как бы я вышла за благородного, так я бы и уехала из дому и забыла бы обо всем этом.»
По требованию отца-самодура Липочка выходит замуж не за дворянина, как мечтала, а за Подхалюзина. Сначала девушка противится этому браку, но вскоре меняет свое мнение и с радостью выходит замуж за Подхалюзина:
«Липочка. Вы дурак необразованный!
Подхалюзин.За что вы, Алимпияда Самсоновна, обижать изволите-с?
Липочка. Я вам один раз навсегда скажу, что не пойду я за вас, не пойду.»
«Я совсем, маменька, не воображала, что Лазарь Елизарыч такой учтивый кавалер! А теперь вдруг вижу, что он гораздо почтительнее других.»В конце концов Липочка оказывается неблагодарной и бессердечной дочерью. Когда ее отец, купец Большов, оказывается в долговой яме, Липочка с мужем Подхалюзиным отказываются ему помогать.
 Неблагодарная Липочка поддерживает своего подлого супруга и совсем не заступается за отца. За это Большов называет дочь и зятя «змеями подколодными»:
Неблагодарная Липочка поддерживает своего подлого супруга и совсем не заступается за отца. За это Большов называет дочь и зятя «змеями подколодными»:«Что ж, тятенька, нельзя же нам самим ни при чем остаться. Ведь мы не мещане какие-нибудь.»
«Я у вас, тятенька, до двадцати лет жила — свету не видала. Что ж, мне прикажете отдать вам деньги, да самой опять в ситцевых платьях ходить?»
Свои люди — сочтемся! Образ и характеристика Липочки
Образ и характеристика Липочки в комедии Островского «Свои люди – сочтемся!» с цитатами помогут читателю понять какой расчетливой и эгоистичной была на самом деле главная героиня, поставившая личную выгоду превыше всего.
Липочка (Олимпиада Самсоновна Большова) – дочь купца Большова. Мечтает выйти замуж за перспективного жениха.
Характеристика
Липочка родилась в семье зажиточного купца Большова Самсона Силыча и Аграфены Кондратьевны. Глава семьи с супругой оба крестьянских корней, но уже немало лет принадлежат к купеческому сословию.
Прелестному юному созданию не исполнилось и 19.
Ей через месяц девятнадцатый годок минет…
Девушка считает себя настоящей барышней, ведь она получила должное по ее мнению воспитание. Чтобы казаться настоящей дворянкой ей приходилось брать уроки танцев у лучших учителей. Как знать, вдруг на очередном танцевальном вечере она встретит достойного кандидата для замужества. Липа абсолютно уверена, что заслуживает лучшей партии. Танцы не единственное увлечение. Липа владела французским, но весьма скверно и немного играла на фортепиано. Правда игра на музыкальных инструментах у нее тоже не особо получалась.
Воспитания не бог знает какого: пишет-то, как слон брюхом ползает, по-французскому али на фортопьянах тоже сям, тям, да и нет ничего…
А выросла да посмотрела на светский тон, так и вижу, что я гораздо других образованнее…
Не пойду я за купца, ни за что не пойду. За тем разве я так воспитана: училась и по-французски , и на фортепьянах, и танцевать! Нет, нет! Где хочешь возьми, а достань благородного…
Ее высокомерие и самодовольство проявлялось по отношению не только к прислуге и приказчикам, но и к матери. Она могла запросто повысить голос, дав понять, что мнение родительницы пустое место.
Она могла запросто повысить голос, дав понять, что мнение родительницы пустое место.
Сами-то вы не очень для меня значительны!…
Каково детище-то ненаглядное! Прошу подумать, как она мать то честит! Да разве можно такими речами поносить родителей?…
Все мечты о благородном муже рухнули в момент, когда отец сообщил Липочке о намерениях выдать ее замуж за приказчика Подхалюзина. Попытки сопротивляться решению отца закончились ничем. Девушке ничего не оставалось, как принять его выбор.
Несмотря на внутренний протест, Олимпиада вскоре понимает, что Подхалюзин не самая худшая партия. Приказчик влюблен по уши. Она являлась для него идеалом женской красоты. Умна, красива, воспитана . За счет женитьбы на Липочке, Подхалюзин рассчитывал подняться на более высокую ступень своего развития. Впрочем, у Липы мотивы были аналогичны.
Быть может Лазарю удастся сделать ее жизнь гораздо лучше. Жизнь в родительском доме была в тягость. Уж лучше на стороне, чем с родителями. Вскоре Липочка понимает, что сделала правильный выбор. Пообещав исполнить все ее прихоти, муж оказался верен слову. Одел, обул, купил новый дом, полностью обставив шикарной мебелью.
Вскоре Липочка понимает, что сделала правильный выбор. Пообещав исполнить все ее прихоти, муж оказался верен слову. Одел, обул, купил новый дом, полностью обставив шикарной мебелью.
Истинный характер Олимпиады проявился в тот момент, когда отец пришел за помощью. Огромные долги перед кредиторами. Он банкрот. Единственная надежда оставалась на дочь и зятя, но он глубоко ошибался, рассчитывая на финансовую поддержку. Липочка вместе с мужем ясно дают понять, что свои проблемы он должен решать сам, а не за их счет. Большов покидает дом в самых расстроенных чувствах.
Что ж, тятенька, нельзя же нам самим ни при чем остаться. Ведь мы не мещане какие-нибудь…
Я у вас, тятенька, до двадцати лет жила – свету не видала. Что ж, мне прикажете отдать вам деньги, да самой в ситцевых платьях ходить?…
Нет ничего удивительного в том, что Липочка выросла эгоистичной и бессердечной особой. Невозможно требовать от детей честности и благородства, если у самих отсутствуют данные качества. Переняв отношение родителей к жизни, она абсолютно уверена, что поступает правильно .
Переняв отношение родителей к жизни, она абсолютно уверена, что поступает правильно .
Портретная характеристика Липочки и Подхалюзина в пьесе «Свои люди – сочтемся»
Характерные черты фамилии ПОДХАЛЮЗИН
- власть
- комфорт
- сила
- капризность
- общительность
- приветливость
- способность к экстрасенсорике
- высокая интуиция
- материальная неудовлетворенность
- впечатлительность
- миролюбие
- тонкая духовность
- артистичность
- большая изобретательность
- логика
- мелочность
- интерес к здоровью
- острый ум
- творческие амбиции
- большая эмоциональность
- таинственные волнения
- богатство идеями
- забота о внешности
- одиночество
- скромность
- законопослушность
- непостоянство чувств
- сексуальные проблемы
- большие амбиции
- жестокость
- отсутствие систематичности
- самопожертвование
- стремление к истине
ПОДХАЛЮЗИН: число взаимодействия с миром «6»
«Шестерочника» легко узнать – это тот самый человек, который отличается необыкновенной удачливостью, всегда окружен друзьями, имеет прекрасную семью и не понаслышке знает, что такое взаимная любовь. Баловень судьбы? На самом деле это не совсем так. Все, что получает «шестерочник» с кажущейся легкостью, им заслужено. Этот человек отличается спокойным, уравновешенным характером, умением помочь в трудной ситуации, дать толковый совет или просто выслушать того, кому необходима моральная поддержка. В служении другим на самых разных уровнях люди шестерки часто находят смысл своей жизни; именно они умеют отдавать, ничего не теряя, и спокойно принимать любые дары. Близкие и друзья «шестерочника» чувствуют себя рядом с ним спокойно и комфортно – такой человек не играет в психологические игры, не пытается ими манипулировать, говорит именно то, что думает, но в форме, которая никого не обидит.
Баловень судьбы? На самом деле это не совсем так. Все, что получает «шестерочник» с кажущейся легкостью, им заслужено. Этот человек отличается спокойным, уравновешенным характером, умением помочь в трудной ситуации, дать толковый совет или просто выслушать того, кому необходима моральная поддержка. В служении другим на самых разных уровнях люди шестерки часто находят смысл своей жизни; именно они умеют отдавать, ничего не теряя, и спокойно принимать любые дары. Близкие и друзья «шестерочника» чувствуют себя рядом с ним спокойно и комфортно – такой человек не играет в психологические игры, не пытается ими манипулировать, говорит именно то, что думает, но в форме, которая никого не обидит.
«Шестерочник» — отличный семьянин, причем его заботят не только уют дома и успешность всех членов семьи, но и душевное состояние близких. Это несравненный хранитель домашнего очага, умный и терпеливый наставник, достойный пример для подражания. Заботясь об окружающих, люди шестерки часто забывают о себе, и один из важных уроков, которые им следует усвоить – не растрачивать себя без остатка, поскольку силы их велики, но все же не неисчерпаемы.
Стремление «шестерочников» к гармонии накладывает отпечаток не только на их отношения с людьми, но и на то, как они организовывают свою жизнь – от основополагающих тенденций, до мелочей. Можно не сомневаться, что квартира человека шестерки чиста и уютна, рабочее место – комфортно и располагает к продуктивному труду, а место отдыха радует глаз приятным пейзажем. «Шестерочники» не только ценят красоту, но и способны увидеть ее во всем, что их окружает. Именно поэтому они часто обладают незаурядными талантами в области дизайна, и, что немаловажно, способны помочь любому раскрыть лучшие стороны своей души.
Если «шестерочникам» что и мешает в жизни, так это неспособность принять решение быстро, и не отступать от него ни на шаг. Такие люди способны помогать другим, давать простые и разумные советы, но сами часто терзаются беспричинными сомнениями, нервничают и переживают по мелочам. Они восприимчивы к радостям жизни, но и беды принимают близко к сердцу; часто реагируют излишне эмоционально и подолгу страдают от душевных ран.
ПОДХАЛЮЗИН: число душевных стремлений «5»
Рожденные под влиянием пятерки с удовольствием провели бы всю жизнь в путешествиях и поисках своей мечты. С детства они чрезвычайно любознательны, однако в школе редко преуспевают ввиду своей непоседливости. Вот почему эти люди предпочитают учиться на собственных ошибках и выбирают практику, а не голословную теорию.
Даже если пятерочник живет в роскошной квартире, он довольствуется малым, не уделяя большого внимания бытовым удобствам. Его обитель сложно назвать уютной, а если уж она оказывается чистой, то точно не благодаря стараниям хозяина.
В юном возрасте люди, находящиеся под влиянием пятерки, стремятся добиться расположения окружающих, не забывая при этом о собственной свободе. После 30 они избегают отношений, потому что начинают быстро уставать от них. Их брак будет счастливым только в том случае, если партнер смирится с непостоянством пятерочника и будет в одиночку справляться со всеми возникающими проблемами.
Чего точно не стоит делать, так это пытаться перевоспитать человека пятерки или обременять его какими-либо требованиями. Амурные отношения играют огромную роль в его жизни. Срок у таких связей, как правило, недолгий, но они всегда наполнены искренними эмоциями и переживаниями.
Амурные отношения играют огромную роль в его жизни. Срок у таких связей, как правило, недолгий, но они всегда наполнены искренними эмоциями и переживаниями.
Рожденным под воздействием пятерки очень важно выражать свои чувства, из-за чего многим их поведение кажется чересчур наигранным. Если в юности эти люди сталкиваются с непониманием, они уходят в себя, продолжая при этом надеяться на встречу с искренним человеком, который не будет скрывать своих чувств.
Несмотря на то что люди пятерки не особо вникают в денежные вопросы и нюансы даже самых интересных дел, им удается достичь успеха в работе, поскольку в наличии рассудка им точно не откажешь. Преисполненным уверенности в себе пятерочникам нравится выступать на публике, поэтому часто они выбирают адвокатскую деятельность, связи с общественностью или актерское поприще.
У них много знакомых, и, находясь в благоприятном расположении духа, эти люди проявляют себя как замечательные собеседники и деловые партнеры. Однако если пятерочник столкнулся с черной полосой в жизни, то он, как правило остается один в этот период, поскольку немногие способны вынести его вспышки гнева в таком состоянии.
Литературные герои — подхалюзин
ПОДХАЛЮЗИН центральный персонаж комедии А.Н.Островского «Свои люди сочтемся» (1849). В наименовании героя Островский играет мягкими «л» и скользящими «з» (Лазарь Елизарыч Подхалюзин), намекая на зерно образа пройдохи-приказчика и его способ действия в пьесе. Свои далеко идущие планы (завладеть имуществом хозяина и жениться на его дочке Липочке) П. проводит в жизнь аккуратно и постепенно. Верный подручный Большова, П. до поры до времени так и стелется перед хозяином. Его реплики в диалогах с ним сплошные поддакивания: «Уж это как водится», «Наше дело подначальное», 323 «Это опять-таки, Самсон Силыч, как вам угод-но-с» и т.д.
Он легко завоевывает доверие Большова, используя в разговоре понятные тому категории («душа», «совесть», «чувство», «сердце») и заверяя, что всего этого у него, П., в избытке: и «совесть знает», и «душу имеет», и «чувствовать может». Зная самодурство Большова, он в самый ответственный момент сговора, когда Липочка всерьез заупрямилась («Не пойду за такого противного!»), аккуратно «подкладывает» реплику, решившую все дело сватовства в его пользу: «Тятенька, видно, не бывать-с по вашему желанию».
А Липочку П. любит не шутя. Он на все для нее готов: и «скверную» жилетку сменить, и бороду обрить, и одежды накупить, «какую чудней», и «капидонами» потолок нового дома украсить. Собираясь в деле ложного банкротства «попользоваться чем-нибудь лишним», П. уговаривает себя, что в этом «греха нет никакого», т.к. Большое сам других обманывает, «так какая же здесь совесть». Добившийся исполнения желаний, П. живет в довольстве и покое. Приход Большова из долговой ямы нарушает его душевный мир. П. «мягко стелет словами», но платить кредиторам отказывается. И все же усвоенная с детства (не без влияния Большова) «торговая наука», закоснелость в мошенничестве дают трещину. Ему становится «жаль тятеньку, ей-богу, жаль». На мгновение просыпается в П. живое чувство жалости, но это именно мгновение: «жаль тятеньку», но денег «жальче».
Островский писал позднее, что взгляд на жизнь кажется ему в этой комедии «молодым и слишком жестоким». В этой «жестокости» взгляда нет приговора человеку, но есть строгая справедливость моральной оценки главного героя.
Первый исполнитель роли П. П.В.Васильев (1861). Среди других исполнителей П.М.Садовский (1861), В.Н.Андреев-Бурлак (1881).
Лит.: Боголюбов К. Обличитель ада
//Русское Возрождение. Нью-Йорк; Москва, Париж. 1987, №40.
Н.А.Шалимова
Литературные герои. — Академик
2009
ПОДХАЛЮЗИН: число истинных особенностей «1»
Чтобы единица положительно влияла на человека, ему нужно одиночество и свобода деятельности. Проблема этих людей в том, что они не только не учитывают, но даже не прислушиваются к мнению других людей. Выполнять чужие приказы это не для них. Если «единичник» оказался на руководящем посту, то его распоряжения будут четкими и обсуждению подлежать не будут.
От своих подчинённых они ждут только исполнения приказов, но никак не советов и высказывания своего мнения. Такой человек очень редко видит в людях помощников. Окружающие для него это последователи его идей и никто другие. По этой причине «единичник» никогда не будет хвастаться своими высокими покровителями. У него их просто никогда не будет.
У него их просто никогда не будет.
Очень важно, чтобы люди, на которых единица оказывает свое воздействие, всегда помнили, ради чего они работают. Как правило, это нетрудно. Ведь цели они себе ставят незаурядные. Для них весомо только значительное, великое, масштабное. Лишь памятуя о цели, «единичник» может заставить себя прислушиваться к другим людям, пытаться найди выгодное обеим сторонам решение и заглушить свои яростные порывы.
Если единица оказывает влияние на женщину, то дама обязательно будет лидером в паре. Причем в трудовой деятельности, она зачастую не проявляет себя столь активно, как в личной жизни. А вот мужчины «единичники» стараются доминировать во всех сферах жизни.
Чтобы удержать планку им приходится порой быть на пределе своих возможностей. Они не могут расслабиться ни в окружении семьи, ни на отдыхе. А это чревато нервными срывами, проблемами со здоровьем и трудностями в общении с близким людьми.
Чтобы жизнь не стала гонкой с препятствиями таким людям обязательно нужно научится слышать других. Обращать внимание на их нужды, желания, учиться верить не только себе, но и другим. Лишь так они смогут обрести покой и радоваться, когда поставленная цель будет достигнута.
Обращать внимание на их нужды, желания, учиться верить не только себе, но и другим. Лишь так они смогут обрести покой и радоваться, когда поставленная цель будет достигнута.
Характеристика образа Большова в пьесе «Свои люди — сочтемся»
В лице Большова драматург создал тип, очень характерный для истории русской буржуазии XIX в. «Большое вышел из низов — в молодости он «голицами торговал на Балчуге; добрые люди подзатыльниками кормили». Но он выбился в люди — к богатству и почету в своей среде. Однако выбился не в процессе постепенного, органического развития своего торгового «дела», определяющего его собственный деятельный внутренний рост, формирование его характера и умственное развитие. Боль-шов — один из тех, кто был вынесен из низов стихийной силой денежных торговых оборотов, основанных на рвачестве и плутовстве, кто сумел хорошо усвоить только одно правило жизни: «вышла линия, ну и не плошай…». Поэтому его духовное развитие однобоко и уродливо. В нем он намного отстал от уровня своего материального преуспевания, определяющего как отношение к нему со стороны всех окружающих, так и его самооценку. Внешне он давно стал одним из «столпов» в местной торговой среде и соответственно себя ведет, не отставая от других. Внутренне — это дикарь, имеющий самые извращенные понятия, чувства и стремления. Это и создает комизм его поступков, его речи, всей его фигуры.
Внешне он давно стал одним из «столпов» в местной торговой среде и соответственно себя ведет, не отставая от других. Внутренне — это дикарь, имеющий самые извращенные понятия, чувства и стремления. Это и создает комизм его поступков, его речи, всей его фигуры.
Вынесенный из низов силой чистогана, всю власть своего богатства приписывает лично себе и поэтому любое свое желание считает законом для всех зависимых от него людей, прежде всего для членов своей семьи. «Захотел выдать дочь за приказчика, и поставлю на своем, и разговаривать не смей, я и знать никого не хочу», — кричит он жене. У него пет любви к родной дочери, и он с легкостью готов принести ее судьбу в жертву корыстным расчетам. Выросший среди унижений и попреков, он искренне наслаждается тем, что может безнаказанно унижать и попрекать других, и делает это со всей грубостью выскочки. «А тебе больно знать нужно! — ворчит он на своего стряпчего, от которого, по своей неграмотности, всецело зависит. — То-то вот вы подлый народ такой, кровопийцы какие-то…». Достигнув богатства с помощью обмана и затевая еще больший обман, он глубоко негодует, если еще кто-то обманывает других. Бессовестный, он ждет от людей «стыда» и «совести».
Достигнув богатства с помощью обмана и затевая еще больший обман, он глубоко негодует, если еще кто-то обманывает других. Бессовестный, он ждет от людей «стыда» и «совести».
Отсутствие в деятельности Большова какой-либо творческой жилки сказывается в том, что, достигнув богатства, он потерял всякий интерес к своему растущему «делу», давно свалил все заботы на главного приказчика, а сам думает только о накоплении. И решение пойти на ложное банкротство порождено в нем не задорной предприимчивостью, но его неуверенностью в себе. Он идет на это потому, что «времена подошли тесные», нет прежних рваческих прибылей, и прежде всего из страха, что в надвигающейся волне ложных банкротств должники обманут его, «обанкротившись».раньше, а главное — из желания урвать сразу крупный куш и совсем отойти от дела. «На кого бы только эту обузу свалить?»- говорит он стряпчему. «Да и самому-то, братец ты мой, отдохнуть пора: прохлаждались бы мы, лежа на боку, и торговлю всю эту к черту». Паразитическая подоплека буржуазного хищничества проявляется здесь очень ясно.
По умственному убожеству Большов считает это решающее мошенничество чем-то роковым, видит в нем «один конец» и даже «волю божью». Желая опереться при этом на близкого человека, он требует от него любви и сам уверяет, что любит его. «Скажи, Лазарь, по совести, любишь ты меня?» — спрашивает он. «Кабы я тебя не любил, нетто бы я так с тобой разговаривал?». И Лазарь, конечно, оказывается на высоте положения: «Я теперича готов всю душу отдать за вас…» — говорит он хозяину. Оба готовят грубое надувательство и оба прикрывают его словами о любви. В этом много лицемерия и еще больше наивности. Для Большова злостное банкротство — завершение его купеческой карьеры, для Подхалюзина и Липочки — только начало.
Портретная характеристика Липочки и Подхалюзина в пьесе “Свои люди – сочтемся” 👍
В характере Липочки также комически соединяются самодовольство и духовная отсталость. Она считает себя барышней, получившей “воспитание”, но с холодным, грубым пренебрежением относится к прислуге, приказчикам и даже к матери. Особенно смешно ее мещанское восхищение “благородством” дворянства и блеском офицерства. Чтобы приобщиться к ним, она даже готова порвать со своей средой.
Особенно смешно ее мещанское восхищение “благородством” дворянства и блеском офицерства. Чтобы приобщиться к ним, она даже готова порвать со своей средой.
Но, тем не менее, в ее тяге к чужой культурности, хотя бы и показной, кроется внутренний рост ее собственной среды. В этом отношении союз с Подхалюзиным,
конечно, лучший для нее выход.В этом и заключается смысл его увлечения Липочкой. Она, видящая в эполетах и шпорах с колокольчиками высшее проявление благообразия и утонченности, сама является для Подхалюзина очаровательным “воплощением красоты и благообразия, к которому он и тянется в своей неотесанности. Он чувствует в Липочке человека, с которым может подняться на более высокую ступень в жизни своей среды. А Липочка только потому и откликнулась так быстро на сватовство Лазаря, что сама внезапно почувствовала в нем такую же возможность.
И он ее не обманул. Он не пожалел денег на новый дом с богатой
мебелью, на роскошный выезд, на богатые платья и на модный сюртук. Все это для Лазаря не просто мотовство в угоду жене.
Все это для Лазаря не просто мотовство в угоду жене.Его не удовлетворяет не только старый большовский быт, но и “лавки” тестя, он “заводится” собственной торговлей и открывает “магазинчик”. Там также будут, конечно, обманывать покупателей, но, видимо, этот обман не будет таким грубым и наглым, каким он был в лавках Большова. И в семейной жизни Лазарь, конечно, не будет таким диким самодуром, каким был его тесть; он уже не будет “мять чепчики”.
Женившись на Липочке, он ухаживает за ней.
Последний акт комедии прекрасно раскрывает как это повое соотношение сил в купеческой семье, так и суть нравственного поражения Вольтова. Кажется, Большое понял теперь всю мерзость своей жизни. Потерпевший крах в своем обмане, он взывает К человечности зятя и дочери и приходит к моральному осуждению всякого обмана. “Знаешь, Лазарь, – говорит он, – Иуда – ведь он тоже Христа за деньги продал, как мы совесть за деньги продаем… А что ему за это было?”.
Все это может показаться речью резонера, выражающей морализирующую тенденцию комедии.
На самом деле, в сознании Большова все это преломляется совершенно иначе. Как только он потерял власть, т. е. власть своих денег, его безудержное и наивное самодовольство быстро сменилось столь же безудержным и наивным отчаянием. Но он говорит теперь о совести только для того, чтобы подействовать па других, сам же страдает ие от нравственных угрызений, а от того “страма”, которому теперь подвергается, оттого, что ему “сорок лет все в пояс кланялись, а теперь мальчишки пальцами показывают”. И он сравнивает с “мытарством” грешников не свое душевное раскаяние, а свое путешествие по городу под конвоем.
Он понимает теперь, что человек не должен “гнаться за большим”, но только потому, что иначе у него “последнее отнимут, оберут… дочиста”. “Сама себя раба бьет, коли не чисто жнет” – вот настоящая “мораль” плута, на старости лет попавшего впросак и напоминающего в этом отношении городничего в последнем акте “Ревизора”.
На такой же точке зрения стоят и Подхалюзины. Лазарю даже жалко тестя, он готов сам уламывать кредиторов и согласен набавить им несколько копеек. Но на большее он никак не согласится. Интересы его нового, собственного “дела”, размах которого воплощен для пего и в мантилье Липочки, и в ее французских фразах, он ставит выше всего.
Но на большее он никак не согласится. Интересы его нового, собственного “дела”, размах которого воплощен для пего и в мантилье Липочки, и в ее французских фразах, он ставит выше всего.
И на него не могут подействовать намеки на страшную судьбу Иуды-предателя. Еще меньше затрагивают его угрозы рассерженной свахи или жалобы бедняка Рисположенского. С наглым самодовольством опровергает он их перед публикой в последней сцене комедии и с наглым торжеством зазывает всех в свой новый “магазинчик”.
Таковы характеры главных героев и раскрывающее их происшествие в семье Вольтовых. Все это, действительно, является “результатом тех обстоятельств”, в которых эти характеры сложились. И идея нравственного банкротства, действительно, не навязана этим характерам со стороны автора, но вытекает из их объективных особенностей.
В этом смысле первая комедия Островского является произведением не только правдивым по своей идее разоблачения буржуазного хищничества, но и реалистическим по принципу отражения жизни.
Характеристика образа Большова в пьесе «Свои люди сочтемся» ❤️
В лице Большова драматург создал тип, очень характерный для истории русской буржуазии XIX в. «Большое вышел из низов — в молодости он «голицами торговал на Балчуге; добрые люди подзатыльниками кормили». Но он выбился в люди — к богатству и почету в своей среде. Однако выбился не в процессе постепенного, органического развития своего торгового «дела», определяющего его собственный деятельный внутренний рост, формирование его характера и умственное развитие. Боль-шов — один из тех, кто был вынесен из низов стихийной силой денежных торговых оборотов, основанных на рвачестве и плутовстве, кто сумел хорошо усвоить только одно правило жизни: «вышла линия, ну и не плошай…». Поэтому его духовное развитие однобоко и уродливо. В нем он намного отстал от уровня своего материального преуспевания, определяющего как отношение к нему со стороны всех окружающих, так и его самооценку. Внешне он давно стал одним из «столпов» в местной торговой среде и соответственно себя ведет, не отставая от других. Внутренне — это дикарь, имеющий самые извращенные понятия, чувства и стремления. Это и создает комизм его поступков, его речи, всей его фигуры.
Внутренне — это дикарь, имеющий самые извращенные понятия, чувства и стремления. Это и создает комизм его поступков, его речи, всей его фигуры.
Вынесенный из низов силой чистогана, всю власть своего богатства приписывает лично себе и поэтому любое свое желание считает законом для всех зависимых от него людей, прежде всего для членов своей семьи. «Захотел выдать дочь за приказчика, и поставлю на своем, и разговаривать не смей, я и знать никого не хочу», — кричит он жене. У него пет любви к родной дочери, и он с легкостью готов принести ее судьбу в жертву корыстным расчетам. Выросший среди унижений и попреков, он искренне наслаждается тем, что может безнаказанно унижать и попрекать других, и делает это со всей грубостью выскочки. «А тебе больно знать нужно! — ворчит он на своего стряпчего, от которого, по своей неграмотности, всецело зависит. — То-то вот вы подлый народ такой, кровопийцы какие-то…». Достигнув богатства с помощью обмана и затевая еще больший обман, он глубоко негодует, если еще кто-то обманывает других. Бессовестный, он ждет от людей «стыда» и «совести».
Бессовестный, он ждет от людей «стыда» и «совести».
Отсутствие в деятельности Большова какой-либо творческой жилки сказывается в том, что, достигнув богатства, он потерял всякий интерес к своему растущему «делу», давно свалил все заботы на главного приказчика, а сам думает только о накоплении. И решение пойти на ложное банкротство порождено в нем не задорной предприимчивостью, но его неуверенностью в себе. Он идет на это потому, что «времена подошли тесные», нет прежних рваческих прибылей, и прежде всего из страха, что в надвигающейся волне ложных банкротств должники обманут его, «обанкротившись».раньше, а главное — из желания урвать сразу крупный куш и совсем отойти от дела. «На кого бы только эту обузу свалить?»- говорит он стряпчему. «Да и самому-то, братец ты мой, отдохнуть пора: прохлаждались бы мы, лежа на боку, и торговлю всю эту к черту». Паразитическая подоплека буржуазного хищничества проявляется здесь очень ясно.
По умственному убожеству Большов считает это решающее мошенничество чем-то роковым, видит в нем «один конец» и даже «волю божью». Желая опереться при этом на близкого человека, он требует от него любви и сам уверяет, что любит его. «Скажи, Лазарь, по совести, любишь ты меня?» — спрашивает он. «Кабы я тебя не любил, нетто бы я так с тобой разговаривал?». И Лазарь, конечно, оказывается на высоте положения: «Я теперича готов всю душу отдать за вас…» — говорит он хозяину. Оба готовят грубое надувательство и оба прикрывают его словами о любви. В этом много лицемерия и еще больше наивности. Для Большова злостное банкротство — завершение его купеческой карьеры, для Подхалюзина и Липочки — только начало.
Желая опереться при этом на близкого человека, он требует от него любви и сам уверяет, что любит его. «Скажи, Лазарь, по совести, любишь ты меня?» — спрашивает он. «Кабы я тебя не любил, нетто бы я так с тобой разговаривал?». И Лазарь, конечно, оказывается на высоте положения: «Я теперича готов всю душу отдать за вас…» — говорит он хозяину. Оба готовят грубое надувательство и оба прикрывают его словами о любви. В этом много лицемерия и еще больше наивности. Для Большова злостное банкротство — завершение его купеческой карьеры, для Подхалюзина и Липочки — только начало.
О каких чертах характера и жизненных установках Липочки можно судить по первому монологу героини?
Имеете в виду первый монолог Липочки в пьесе А.Островского «Свои люди — сочтемся»? Липочка — один из ключевых второстепенных персонажей комедии А.Н.Островского. (второстепенный — потому что не принимает участие в большей части сцен, а к основному конфликту имеет лишь отношение, а напрямую в нем не участвует) Пьеса начинается с монолога Липочки, в котором она рассказывает о том, что ее в первую очередь интересует. Говорит она о танцах на балах, о том, какое наслаждение она испытывает от ухаживаний, причем кавалер должен быть «человек с понятием али армейской какой». В речи Липочки много просторечной лексики и фразеологизмов: «уму непостижимо», «мило-дорого», «поджавши ножки», «дура необразованная». Это свидетельствует больше ее малообразованности, чем о близости к народу. Точнее в ней драматург высмеивает те черты, которые популярны в народе, но характеризуют его не с положительной стороны. Наречные обороты «формально», натурально» характеризуют речь героини, которая пытается казаться образованной, боится «страму», «оконфузиться», однако мало работает над собой, предпочитая фантазировать, мечтать. Двадцать уроков танцев, как видно в дальнейшем, не пошли ей, любительнице танцевать, на пользу: танцевать она так и не научилась. Как не научилась ни хорошим манерам, ни настоящему светскому обращению. Липочка, вульгарна (это видно по лексике), ветрена (интересы ее сосредоточены на взаимоотношениях с противоположным полом), эмоциональна (много восклицаний, эмоционально-окрашенных выражений), оторвана от реальной действительности (считает, что сабля не помеха для танцев, и не замечает сексуального характера в действиях учителя танцев, когда он «все за коленки хватает»).
Говорит она о танцах на балах, о том, какое наслаждение она испытывает от ухаживаний, причем кавалер должен быть «человек с понятием али армейской какой». В речи Липочки много просторечной лексики и фразеологизмов: «уму непостижимо», «мило-дорого», «поджавши ножки», «дура необразованная». Это свидетельствует больше ее малообразованности, чем о близости к народу. Точнее в ней драматург высмеивает те черты, которые популярны в народе, но характеризуют его не с положительной стороны. Наречные обороты «формально», натурально» характеризуют речь героини, которая пытается казаться образованной, боится «страму», «оконфузиться», однако мало работает над собой, предпочитая фантазировать, мечтать. Двадцать уроков танцев, как видно в дальнейшем, не пошли ей, любительнице танцевать, на пользу: танцевать она так и не научилась. Как не научилась ни хорошим манерам, ни настоящему светскому обращению. Липочка, вульгарна (это видно по лексике), ветрена (интересы ее сосредоточены на взаимоотношениях с противоположным полом), эмоциональна (много восклицаний, эмоционально-окрашенных выражений), оторвана от реальной действительности (считает, что сабля не помеха для танцев, и не замечает сексуального характера в действиях учителя танцев, когда он «все за коленки хватает»). Липочку можно назвать «ангелом пошлости», потому что она живет вне материального мира, в то же время в ее мыслях, словах и поступках отсутствует духовность. Она словно сошла с какой-нибудь дешёвой пестрой картинки: «вся в цветах, разодета, как игрушка али картинка журнальная». Однако при всей своей пустоте, Олимпиада Самсоновна считает себя девушкой воспитанной и убежденной в собственном превосходстве над многими окружающими.
Липочку можно назвать «ангелом пошлости», потому что она живет вне материального мира, в то же время в ее мыслях, словах и поступках отсутствует духовность. Она словно сошла с какой-нибудь дешёвой пестрой картинки: «вся в цветах, разодета, как игрушка али картинка журнальная». Однако при всей своей пустоте, Олимпиада Самсоновна считает себя девушкой воспитанной и убежденной в собственном превосходстве над многими окружающими.
Костюм героини в ранних произведениях А. Н. Островского Текст научной статьи по специальности «Языкознание и литературоведение»
КОСТЮМ ГЕРОИНИ В РАННИХ ПРОИЗВЕДЕНИЯХ А. Н. ОСТРОВСКОГО1
I А. В. Коробов
Филологические науки
Аннотация. В статье рассматривается костюм как средство создания характеристики персонажа в пьесах А. Н. Островского. Внимание обращается на авторские ремарки, диалоги и монологи, на предметно-бытовую среду пьес первых произведений драматурга.
Ключевые слова: мода, деталь, костюм, характер, образ.
Summary. The article examines costume as a means of creating characters’ characteristics in Alexander Ostrovsky ‘s plays. The author draws our attention to the author’s remarks, dialogues and monologues, as well as the material environment of the playwright’s first plays.
Keywords: fashion, detail, costume, character, image.
До настоящего времени практически не исследован вопрос о значимости костюма как важнейшего средства характеристики персонажа в пьесах А. Н. Островского. При этом исследователи отмечают повышенное внимание писателя к деталям быта, особенностям уклада, отраженным в ремарках и речах героев. Работая над пьесами, Островский использовал свой богатый запас наблюдений над бытом купцов, приказчиков и мещан, он «строит свои произведения преимущественно на бытовом материале, быт у драматурга является одновременно и источником конфликтов, и сферой отражения национального жизненного уклада и мироощущения» [1, с.
Драматургия Островского представляет для исследователей уникальный материал, в котором воспроизведены все наиболее важные детали и
предметы, входящие в обиход и «джентльменский набор» современников драматурга. А наиболее интересно и зрелищно это представлено в женском костюме. Сам Островский писал: «Бытовой репертуар, если художествен, то есть если правдив, великое дело для новой, восприимчивой публики: он покажет, что есть хорошего, доброго в русском человеке, что он должен в себе беречь и воспитывать и что есть в нем дикого и грубого, с чем он должен бороться» [2, с. 138].
Уже в «Семейной картине» конфликт разворачивается и строится на скрупулезной проработке деталей. Действие происходит в семье Пузато-вых, где вся жизнь пропитана обманом (обманывают домашних, обманывают покупателей в лавках, обманывают кредиторов), а религия заменяется лишь внешним соблюдением обрядов.
1 Работа выполнена в рамках реализации ФЦП «Научные и научно-педагогические кадры инновационной России» на 2009-2013 гг.
339
3 / 2011
Преподаватель
ФУНДАМЕНТАЛЬНАЯ НАУКА ВУЗАМ
Работая над пьесой, Островский уделял большое внимание отношению персонажа к моде и одежде. Марья Антиповна, незамужняя сестра купца Пузатова, собираясь погулять, продемонстрировать свои наряды и развлечься, намерена обмануть свою мать: «А мы с сестрицей отпросимся ко всенощной в монастырь, разоденемся, а сами в Парк» [3, с. 66].
Мать Антипа Антипыча Пузатова, Степанида Трофимовна, купчиха старого воспитания, обращает внимание домочадцев на несоблюдение ими внешних правил приличия и скромности, а «если обманет кого, так что за беда» [там же, с. 74]. В произведении сталкиваются уклады жизни двух поколений. Молодежь ведет себя более свободно, а старшее встает ни свет, ни заря, ведет хозяйство, выглядит внешне скромно и регулярно ходит в церковь «Как бы жил ты, Антипушка, по старине-то, как порядочные люди-то живут: вставал бы ты в четыре часа, за порядком бы посмотрел» [там же, с. 70]. Также она осуждает внешний вид и поведение своей сно-ПЛП хи, Матрены Савишны, которая «разря-340 дится, мантилии да билиндрясы разные навешает на себя, растопырится» [там же, с. 70]. Объем кринолинов двух героинь семьи прямо пропорционален масштабам обмана, разворачивающегося в купеческом быту.
74]. В произведении сталкиваются уклады жизни двух поколений. Молодежь ведет себя более свободно, а старшее встает ни свет, ни заря, ведет хозяйство, выглядит внешне скромно и регулярно ходит в церковь «Как бы жил ты, Антипушка, по старине-то, как порядочные люди-то живут: вставал бы ты в четыре часа, за порядком бы посмотрел» [там же, с. 70]. Также она осуждает внешний вид и поведение своей сно-ПЛП хи, Матрены Савишны, которая «разря-340 дится, мантилии да билиндрясы разные навешает на себя, растопырится» [там же, с. 70]. Объем кринолинов двух героинь семьи прямо пропорционален масштабам обмана, разворачивающегося в купеческом быту.
Современники заметили комедию и активно ее обсуждали. Ф. А. Бурдин отмечал, что о «Семейной картине» говорили тогда много, в литературных кружках и ее перечитала вся Москва» [там же, с. 501].
Окрыленный успехом первой одноактной пьесы, Островский тщательно работал над новым произведением — комедией «Свои люди — сочтемся!», зачитывая друзьям каждую сцену.
Преподаватель
В ней драматург показывает атмосферу купеческого дома. Купец Самсон Силыч Большов решает одним махом обмануть кредиторов, увеличить состояние и удачно выдать дочь замуж.
Его дочь Липочка, капризная, избалованная эгоистичная, мечтает выйти замуж непременно за красавца («беспременно чтобы был брюнет»), одетого «по-журнальному» [там же, с. 94]. В России на тот момент не существовало ни одного издания, непосредственно посвященного моде. Модные журналы были привозные и в основном из Франции. Однако некоторые литературные журналы публиковали приложения о веяньях «парижских мод» [4].
Но всем мечтам о благородном красавце не суждено сбыться. Повинуясь воле отца, Липочка выходит замуж за приказчика Подхалюзина, на которого Большов переписывает все свое имущество, будучи уверенным в том, что зять из чувства благодарности будет ему предан.
Подхалюзин, чтобы смягчить сердце Липочки, рисует заманчивые картины будущей совместной жизни: «Вы и дома-то будете в шелковых платьях ходить-с, а в гости али в театр-с — окро-мя бархатных, и надевать не станем» [3, с. 134]. Делая предложение, приказчик точно знает, чего желает героиня. Подхалюзин обращает внимание невесты не на будущий семейный уклад и быт или свои сердечные переживания, а на гардероб своей будущей жены.
В пьесе почти никто не брезгует обманом, пусть даже самого близкого. Даже выбор жениха происходит за счет подкупа свахи обещаньями денег и дорогой шубы: «Да он вас с ног до головы золотом осыплет-с, из живых соболей шубу сошьет» [там же, с. 116]. Именно шуба выступает решающим
3 / 2011
Филологические науки
фактором в подкупе свахи и является своеобразным материальным эквивалентом повышения своего социального статуса: «. ..пройдетесь, другой подумает, генеральша какая» [там же, с. 118]. А когда Подхалюзин добивается своего, то забывает обо всех данных обещаниях. Грубо отказывает свахе в обещанной шубе: «Еще рылом не вышли-с в собольих-то салопах ходить!» [там же, с. 143]. И Липочка, вторя мужу, остается равнодушной к просьбам отца вызволить его из долговой тюрьмы: «Мы, тятенька, сказали вам, что больше десяти копеек дать не можем, — и толковать об этом нечего» [там же, с. 147]. Тем самым она обрекает родителей на унижение, в то время как сама обновляет гардероб.
..пройдетесь, другой подумает, генеральша какая» [там же, с. 118]. А когда Подхалюзин добивается своего, то забывает обо всех данных обещаниях. Грубо отказывает свахе в обещанной шубе: «Еще рылом не вышли-с в собольих-то салопах ходить!» [там же, с. 143]. И Липочка, вторя мужу, остается равнодушной к просьбам отца вызволить его из долговой тюрьмы: «Мы, тятенька, сказали вам, что больше десяти копеек дать не можем, — и толковать об этом нечего» [там же, с. 147]. Тем самым она обрекает родителей на унижение, в то время как сама обновляет гардероб.
Купечество, занимаясь текстильной торговлей, придавало большое значение сорту ткани и прекрасно ориентировалось в качестве товара и цене. Основываясь только на упоминании названия ткани, можно судить о материальном положении и социальном статусе персонажа в обществе. В IV действии героиня, ставшая женой Подхалюзина, совсем недавно ею презираемого, с гордостью и торжеством над свахой произносит названия материй, из которых сшиты ее наряды, поскольку Устинья Наумовна прекрасно была осведомлена об их стоимости: «подвенечное блондо-вое на атласном чехле да три бархатных — это будет четыре» [там же, с. 141]. Замечу, что А. И. Герцен определение «блондовый» использовал для обозначения: «суетности и никчемности» [4, с. 33]. «Два газовых да креповое, шитое золотом, — это семь; три атласных да три грогроновых — это тринадцать; гро-денаплевых да гродафриковых семь -это двадцать» [3, с. 141], — продолжает Липочка считать наряды. Это были са-
141]. Замечу, что А. И. Герцен определение «блондовый» использовал для обозначения: «суетности и никчемности» [4, с. 33]. «Два газовых да креповое, шитое золотом, — это семь; три атласных да три грогроновых — это тринадцать; гро-денаплевых да гродафриковых семь -это двадцать» [3, с. 141], — продолжает Липочка считать наряды. Это были са-
мые дорогие ткани на протяжении всего XIX в. Но и остальные названия материй говорят об их высоком качестве и, соответственно, стоимости: «.три марселиновых, два муслинделиновых, два шинероялевых <…> еще кисейных, буфмуслиновых да ситцевых штук до двадцати» [там же, с. 141]. Р. М. Кирсанова отмечает: «Олимпиада Самсонов-на перечисляет кисею и буфмуслин среди тканей для домашней одежды богатой дамы, не предназначенной для визитов и гостей» [4, с. 38]. И все это демонстрируется в тот момент, когда родной отец находится в тюрьме за долги.
В комедии «Бедная невеста» драматург, избрав иную среду изображения, показывает семью Незабудкиных, драматичную ситуацию из жизни девушки без приданого. Главная героиня — Марья Андреевна Низабудкина -дочь умершего небогатого чиновника. Ее отец «промотал» все состояние семьи и оставил все дела в крайнем запустении. Вдова чиновника не в состоянии сама разобраться с проблемами. Марья Андреевна вынуждена согласиться выйти замуж за богатого чиновника Беневоленского. 341
Главная героиня — Марья Андреевна Низабудкина -дочь умершего небогатого чиновника. Ее отец «промотал» все состояние семьи и оставил все дела в крайнем запустении. Вдова чиновника не в состоянии сама разобраться с проблемами. Марья Андреевна вынуждена согласиться выйти замуж за богатого чиновника Беневоленского. 341
Писатель не просто формирует образ и характер каждой героини через отношение к модным деталям, а создает параллель между деталью и статусом человека. Характерно, что в списке действующих лиц драматург счел необходимым указать особенности туалета двух довольно колоритных персонажей, свах, конкурирующих между собой: «Карпов-на — сваха (по купечеству) в платочке», «Панкратьевна — сваха (по дворянству) в чепчике» [3, с. 192]. Модный чепчик и простонародный платок являют собой своего рода зримые сословные знаки различия или доступа в определенный круг лиц. Н. Будур отмечает, что «к обе-
3 / 2011
Преподаватель
фундаментальная наука вузам
342
денному туалету в конце 1840-х гг. обыкновенно надевали маленький окаймленный рюшем чепчик из блонд» [5, с. 280]. И глава семейства — вдова небогатого чиновника Анна Петровна Незабудкина -также появляется в модном чепчике, чем вызывает восхищение у мещанки Хорьковой: «Какой миленький чепчик на вас» [3, с. 204]. Однако чепчик сшит собственноручно, что говорит о скудном материальном положении семьи, а Неза-будкина мечтает покончить с бедностью за счет выгодного брака дочери и одеваться на Кузнецком мосту: «Вот кабы Машенька замуж вышла, уж я к свадьбе-то бы себе какую-нибудь на Кузнецком мосту заказала, понарядней» [там же]. Это место с XVIII в. славится обилием иностранных магазинов (в основной массе французских), главным образом торгующих модными и галантерейными товарами [6, с. 52-62].
обыкновенно надевали маленький окаймленный рюшем чепчик из блонд» [5, с. 280]. И глава семейства — вдова небогатого чиновника Анна Петровна Незабудкина -также появляется в модном чепчике, чем вызывает восхищение у мещанки Хорьковой: «Какой миленький чепчик на вас» [3, с. 204]. Однако чепчик сшит собственноручно, что говорит о скудном материальном положении семьи, а Неза-будкина мечтает покончить с бедностью за счет выгодного брака дочери и одеваться на Кузнецком мосту: «Вот кабы Машенька замуж вышла, уж я к свадьбе-то бы себе какую-нибудь на Кузнецком мосту заказала, понарядней» [там же]. Это место с XVIII в. славится обилием иностранных магазинов (в основной массе французских), главным образом торгующих модными и галантерейными товарами [6, с. 52-62].
А сама главная героиня воспринимается как вещь, модный аксессуар, созданный оттенять богатство семьи будущего мужа. «Иной просто торгует меня, как вещь какую-нибудь» [3, с. 197]. Не случайно главный претендент на руку и сердце — чиновник Беневоленский (взяточник и пьяница) между делом предъявляет конкретные требования к невесте: «Мне такую невесту нужно, чтобы не стыдно было в люди показать: ну чтоб и хозяйка в доме была, знаешь, в таком чепчике, по-нынешнему» [там же, с. 221]. Жена воспринимается как новый красивый элемент убранства дома, не необходимый, но придающий больший эффект и значимость, к тому же помогающий в быту и облаченный в чепчик. Автор репликой чиновника подчеркивает, что чепчик не должен быть сшит собственноручно, как у маменьки, а быть модным «по-нынешнему» [там же].
221]. Жена воспринимается как новый красивый элемент убранства дома, не необходимый, но придающий больший эффект и значимость, к тому же помогающий в быту и облаченный в чепчик. Автор репликой чиновника подчеркивает, что чепчик не должен быть сшит собственноручно, как у маменьки, а быть модным «по-нынешнему» [там же].
Комедия «Бедная невеста» отличается глубоким психологизмом. Островский здесь отказывается от крупного комизма, присущего первым произведениям. Основное внимание драматурга в пьесе сосредоточено на внутренних переживаниях главной героини, на создании полноценного психологического портрета страдающей души, где нет места поверхностным переживаниям о составе своего гардероба и его актуальности в этом сезоне.
Драматургия автора отражала не просто социальный состав общества, но и показывала различные современные реалии. Начиная с XIX в. театр доступный не только аристократии и буржуазии, но и другим слоям населения начал формировать вкусы публики и направлять ее, «с именами многих актеров XIX в. связаны названия костюмов, причесок, излюбленных цветов» [4, с. 82]. На героев в новых образах, созданных драматургом, по воспоминаниям современников, «вся Москва бегала смотреть» [3, с. 541]. А пьесы Островского для нас современных читателей, исследователей и зрителей содержат богатую информацию о семейно-бытовом укладе и модных течениях современников драматурга.
связаны названия костюмов, причесок, излюбленных цветов» [4, с. 82]. На героев в новых образах, созданных драматургом, по воспоминаниям современников, «вся Москва бегала смотреть» [3, с. 541]. А пьесы Островского для нас современных читателей, исследователей и зрителей содержат богатую информацию о семейно-бытовом укладе и модных течениях современников драматурга.
СПИСОК ИСТОЧНИКОВ И ЛИТЕРАТУРЫ
1. Овчинина И. А. Островский А. Н. Этапы творчества. — М., 1999.
2. Островский А. Н. Полн. собр. соч.: В 12 т.
— Т. 10. — М., 1978.
3. Островский А. Н. Полн. собр. соч.: В 12 т.
— Т. 1. — М., 1973.
4. Кирсанова Р. М. Розовая ксандрейка и драдедамовый платок. Изд. 2-е. — М., 2006.
Изд. 2-е. — М., 2006.
5. Будур Н. История костюма. — М., 2002.
6. Федосюк Ю. А. Москва в кольце Садовых. Изд. 2-е, перераб. — М., 1991. Щ
Преподаватель
3 / 2011
CSS Position Sticky Tutorial с примерами [Полное руководство]
Семь-восемь лет назад разработчики CSS принесли пятого ребенка в мир элементов позиционирования. Название этого элемента было «липким», потому что все, что он делает, это помещает « stick » в окно просмотра и просто находится у вас на виду (хотя это зависит от разработчика). Хотя свойство sticky элемента дает имя определенному свойству в CSS, оно не вносит в таблицу ничего «нового».Если я скажу: «Давайте использовать липкий блок div», вы понимаете, о чем я говорю, но перед его выпуском люди просто определяли, что они хотят делать, например: «Могу ли я иметь блок div, который всегда был бы видим или доступен даже если люди прокручивают? »
Вся суть в том, чтобы сказать вам, что липкость существовала в веб-разработке задолго до того, как она была введена в качестве стандарта в CSS . В этом посте мы расскажем о закреплении позиции CSS и узнаем, как исправить положение CSS.Прежде чем мы это сделаем, давайте вкратце посмотрим, как люди использовали свойство position sticky до его официального выпуска.
В этом посте мы расскажем о закреплении позиции CSS и узнаем, как исправить положение CSS.Прежде чем мы это сделаем, давайте вкратце посмотрим, как люди использовали свойство position sticky до его официального выпуска.
Требуется закрепление позиции в CSS
Как я уже упоминал, фиксированная позиция в CSS использовалась еще до того, как стала стандартом в CSS. Итак, почему они ввели его, когда все работало нормально?
Помимо CSS, липкость может быть также достигнута с помощью JavaScript. В JavaScript мы используем обработчики событий прокрутки и вычисляем смещение страницы.С этими значениями мы производим вычисления, чтобы закрепить элемент, как только смещение достигнет точки. Раньше это работало, но за последние восемь-девять лет обработчики прокрутки превратились в полный беспорядок, когда в системы были введены улучшенная графика.
Проблема с обработчиками прокрутки в том, что, в отличие от CSS, он полагается на центральный процессор для выполнения своей работы. С другой стороны, CSS использует аппаратное ускорение (стандарт для всех браузеров теперь для лучшей кроссбраузерной совместимости), что означает, что он полагается на графический процессор для выполнения своей работы.Из-за этого мы часто видим, что пользовательский интерфейс веб-сайта быстро ломается, когда липкий элемент закодирован на JavaScript. Лучшее решение этой проблемы — обеспечить прилипание к графическому процессору. Единственный способ сделать это — сделать это стандартом в CSS. Оглядываясь назад, я понимаю, что в этом есть большой смысл. Итак, свойство «липкость» было добавлено к позициям, у которых уже было четыре значения. Чтобы понять, как получить «фиксированную позицию CSS», мы должны знать поведение других значений CSS.
С другой стороны, CSS использует аппаратное ускорение (стандарт для всех браузеров теперь для лучшей кроссбраузерной совместимости), что означает, что он полагается на графический процессор для выполнения своей работы.Из-за этого мы часто видим, что пользовательский интерфейс веб-сайта быстро ломается, когда липкий элемент закодирован на JavaScript. Лучшее решение этой проблемы — обеспечить прилипание к графическому процессору. Единственный способ сделать это — сделать это стандартом в CSS. Оглядываясь назад, я понимаю, что в этом есть большой смысл. Итак, свойство «липкость» было добавлено к позициям, у которых уже было четыре значения. Чтобы понять, как получить «фиксированную позицию CSS», мы должны знать поведение других значений CSS.
Прочтите: подробное руководство по поддержке CSS в браузерах
Позиция CSS и ее значения
Атрибут position в CSS используется для определения позиции элемента, используемого в окне браузера.При фиксированной позиции CSS вы можете управлять поведением элемента, используя разные значения этого свойства. До того, как на картинке появилось значение «липкое», CSS: Position имело четыре разных значения:
До того, как на картинке появилось значение «липкое», CSS: Position имело четыре разных значения:
Статический: Элемент со статическим значением остается в естественном потоке документа. Указание позиций через верхний, левый, правый и т. Д. Не повлияет на этот элемент. Это также поведение элемента по умолчанию в HTML.
Relative: Относительное значение такое же, как и статическое значение, но теперь значения left, right, top, bottom будут влиять на положение элемента.Таким образом, положение элемента станет относительным по отношению к его положению по умолчанию и, следовательно, к слову «относительный». Однако важно помнить, что перемещение этого элемента не повлияет на другие элементы, и они все равно останутся в своем фактическом положении и фактическом пространстве. Если z-index установлен неправильно, ваши два элемента могут перекрываться следующим образом:
Absolute: Абсолютное значение CSS: Position извлекает элемент из обычного потока страницы и выполняет поиск ближайшего родителя (предка), который доступен с положением, установленным как относительное или абсолютное. Когда такой предок найден, этот элемент перемещается относительно этого предка с использованием указанных значений left, right, top, bottom. Если такого предка, обладающего этим свойством, не существует, предком по умолчанию станет элемент, и этот элемент будет размещен относительно
Когда такой предок найден, этот элемент перемещается относительно этого предка с использованием указанных значений left, right, top, bottom. Если такого предка, обладающего этим свойством, не существует, предком по умолчанию станет элемент, и этот элемент будет размещен относительно , то есть самой веб-страницы.
Исправлено: Элемент с фиксированным свойством фиксируется относительно блока контейнера, который большую часть времени является окном браузера, также называемым окном просмотра. Преимущество фиксированного элемента с фиксированной позицией заключается в том, что он не перемещается, даже если вы прокручиваете окно.Лучшим примером является панель навигации, которая большую часть времени фиксируется разработчиками в одном месте. Но следует отметить, что блок-контейнер не всегда является окном просмотра браузера. Контейнерный элемент может измениться, если какой-либо из предков фиксированного элемента имеет свойство преобразования, перспективы или фильтра, установленное на что-то иное, кроме «ничего». В таких случаях этот предок становится контейнерным блоком, и поведение фиксированного элемента изменяется соответственно. Когда позиция блока определена, окончательная позиция зависит только от свойств top, left, right, bottom.Это отличный способ исправить положение CSS.
В таких случаях этот предок становится контейнерным блоком, и поведение фиксированного элемента изменяется соответственно. Когда позиция блока определена, окончательная позиция зависит только от свойств top, left, right, bottom.Это отличный способ исправить положение CSS.
Плавающее поведение фиксированного и абсолютного часто вызывает проблемы при проектировании пользовательского интерфейса неосознанно или когда разработчик не имеет предварительных знаний. Поскольку эти элементы устанавливаются относительно какого-либо другого элемента в HTML, они иногда частично или полностью перекрывают другие элементы и скрывают эти элементы. На самом деле, действительно невозможно записать количество ситуаций, в которых вы можете ошибиться при разработке веб-страницы.Каждый раз в коде происходит что-то новое. В случае фиксированной позиции CSS разработчик часто уверен в статических и относительных элементах, поскольку они всегда находятся в естественном потоке документа и не зависят от других элементов, но фиксированные и абсолютные элементы следует использовать очень осторожно.
Что такое CSS Position Sticky?
Пятое значение CSS: Позиция, которая идет после всех значений, описанных выше, — это закрепленное значение. Прикрепленный элемент позиции переключает между относительным значением и фиксированным значением в области просмотра.Состояние, в котором в настоящее время присутствует липкий элемент CSS, зависит от позиции прокрутки окна браузера.
Положение прикрепленного элемента CSS зависит от заданного смещения или порогового значения верхнего, нижнего, левого и правого края, которые предоставляет разработчик. Если элемент еще не достиг порога, он остается в относительном положении. Как только порог достигнут, позиция CSS фиксируется, и элементы «застревают» в одном и том же блоке . Однако это не разовая операция.Прикрепленный элемент CSS-позиции переключается между этими двумя позициями в зависимости от прокрутки страницы. Таким образом, закрепленный элемент CSS-позиции, который в настоящее время является «фиксированным», переместится обратно в «относительный», когда он встретится с противоположным концом своего контейнерного блока.
Следующий GIF-файл показывает, как выглядит закрепленный элемент CSS-позиции:
Приведенный выше GIF содержит закрепленный элемент CSS-позиции, который является заголовком документа: Знаете ли вы все о закрепленном элементе? Вы можете видеть, что пока я прокручиваю документ, он все еще остается в области просмотра.
Как создать закрепленный элемент позиции с помощью CSS?
Вам необходимо создать закрепленные элементы позиции, чтобы добиться того, что они называют «фиксированной позицией CSS». Как я показал вам выше, закрепленная позиция CSS всегда находится в области просмотра посетителя веб-сайта. Создать закрепленный элемент позиции в CSS, как я сделал выше, очень просто. Но вам нужно иметь в виду две вещи:
- Объявление значения позиции как закрепленного для элемента.
- Определение относительного значения (также называемого пороговым значением).
Как создать липкий заголовок CSS?
Заклеенный заголовок можно использовать для прикрепления заголовка абзаца к окну браузера. Таким образом, если абзац изменяется, а вместе с ним и заголовок, новый заголовок остается в браузере до тех пор, пока пользователь не прокрутит весь абзац. Для создания липкого заголовка был использован следующий код:
В приведенном выше коде я сделал элемент липким с id = ”sticky-div” . В части стилизации, чтобы сделать этот элемент липким, я присвоил top: 0, потому что мне не нужен промежуток между закрепленным элементом и границей области просмотра.
Position: sticky указывает, что мне нужно сделать этот элемент липким. С помощью этих двух параметров вы можете мгновенно закрепить свой элемент или позицию CSS. Веб-страница с указанным выше кодом выглядит следующим образом:
Как создать липкий нижний колонтитул в CSS?
Нижний колонтитул на веб-сайте — отличный способ привлечь внимание пользователей к тому, что вы хотите, чтобы они видели каждый раз, когда они загружают веб-сайт, и даже без прокрутки. В приведенном ниже примере рассмотрим статью, в которой я хочу, чтобы имя автора было видно все время.Вы можете использовать тот же код, который мы использовали выше, с небольшой корректировкой, чтобы сделать заголовок нижним колонтитулом.
<стиль> # sticky-div { положение: липкое; внизу: 0; размер шрифта: 30 пикселей; цвет белый; цвет фона: # 3991bd; }
<стиль> # sticky-div { позиция: липкая; низ: 0; размер шрифта: 30 пикселей; цвет: белый; цвет фона: # 3991bd; } |
Нижний колонтитул будет выглядеть следующим образом:
Как создать прикрепленное изображение в CSS?
Иногда мы хотим описать что-то вместе с изображением, которое имеет отношение к описанию.Но при прокрутке мы теряем изображение, и остается только текст. Если текст описывает изображение, его значение или детали, пользователи могут быть вынуждены многократно прокручивать вверх и вниз, чтобы посмотреть на изображение, а затем посмотреть на текст. Это раздражает пользователя и считается плохой практикой разработки со стороны разработчика.
Как сделать адаптивные изображения с помощью CSS, HTML, WordPress и др.!
Можем ли мы настроить что-нибудь с помощью ручки положения CSS, чтобы изменить восприятие пользователя в таких ситуациях?
Внесите следующие изменения в приведенный выше код:
<стиль> # sticky-div { положение: липкое; верх: 0; размер шрифта: 30 пикселей; цвет белый; цвет фона: # 3991bd; ширина: 150 пикселей; высота: 150 пикселей; }
<стиль> # sticky-div { позиция: липкая; верх: 0; размер шрифта: 30 пикселей; цвет: белый; цвет фона: # 3991bd; ширина: 150 пикселей; высота: 150 пикселей; }
|
Как создать липкую панель навигации в CSS?
Панели навигации применяются на веб-странице, чтобы облегчить пользователю процесс навигации.Но если ваша страница слишком длинная, и как только пользователь доходит до конца, он должен вернуться наверх, чтобы добраться до панели навигации, и щелкнуть ссылки на ней. Это непростой дизайн с учетом точки зрения пользователя. Используя наши знания о позиции CSS, мы можем создавать липкие панели навигации, которые прикрепляются к экрану, чтобы пользователю не приходилось прокручивать назад вверх.
Это будет выглядеть так:
В приведенном выше коде класс навигационной панели стал липким.
Помните, что если вы используете браузер Safari, вы должны добавить position: -webkit-sticky вместе с кодом, написанным выше. Но, если по-прежнему, ваш липкий элемент CSS не работает, я уверен, что вы, возможно, попали в особый случай, который я обсуждал ниже.
Специальный чемодан с закреплением позиции CSS
Во время работы над несколькими веб-сайтами, когда я обнаружил липкое поведение CSS-позиции, я часто сталкивался со скрытой проблемой. Проблема с моей липкой позицией заключалась в том, что, хотя я указал позицию и порог, липкость не сработает!
Я видел, как многие разработчики совершали эти ошибки (даже опытные), и в Интернете полно таких вопросов. Совершенно необходимо отметить, что если у липкого элемента CSS есть родительский контейнер, а у этого родителя есть свойство overflow: hidden, то липкость не сработает. Чтобы сделать липкую работу или зафиксировать позицию CSS в таких случаях, вам нужно либо присвоить другое значение переполнению, либо полностью удалить свойство переполнения.
Приоритет в позиции CSS Прикреплен
У веб-разработчика может возникнуть быстрый вопрос о приоритете позиции, которую занимает липкий элемент.Например, что, если я укажу как верхний порог, так и нижний? Элемент не может прилипать к обоим концам, верно? Итак, как дела обстоят?
Когда возникают такие случаи, прилипание CSS следует правилу приоритета, чтобы отдать предпочтение одному пороговому значению среди заданных. Правило приоритета следующее:
- Если разработчик указал и верхнее, и нижнее значения, верхние значения выигрывают.
- Если разработчик указал и левое, и правое значение, то:
- Лево выигрывает, если указано направление ltr (слева направо).
- Право побеждает, если указано направление rtl (справа налево).
Направление здесь относится к направлению письма, например, арабский — rtl (справа налево), а английский — ltr (слева направо). Вы можете посетить CSS Writing Modes для кроссбраузерной совместимости, чтобы узнать больше об этом.
Проблемы с доступностью при закреплении позиции CSS
Если мы на секунду задумаемся, как исправить положение CSS, то нетрудно сделать вывод, что нашему браузеру приходится проделывать большую работу, когда что-то «залипает».Когда пользователь прокручивает окно, фиксированный или липкий элемент должен каждый раз перерисовываться на экране. Хотя кажется, что элемент застрял в окне, на самом деле браузер должен снова и снова рисовать его в соответствии со сценариями (например, прокрутка разного текста за заголовками). Если скорость браузера здесь невысока, элемент будет выглядеть немного искаженным. Проблема здесь в людях, у которых проблемы с доступностью, например, проблемы с конфиденциальностью.
Но мы можем помочь со своей стороны.Чтобы отрендерить любой элемент в его собственном слое и улучшить скорость перерисовки, мы можем добавить will-change: transform вместе с липкими свойствами.
Кроссбраузерная совместимость для CSS Position Sticky
Текущая поддержка браузером CSS Position: sticky действительно великолепна. Все основные браузеры поддерживают фиксированные элементы положения, за исключением Internet Explorer и Opera Mini.
Если вы обратили внимание на изображение выше, хотя в настоящее время все браузеры поддерживают эту функцию, поддержка пришла слишком поздно, учитывая базовую реализацию дизайна, которую она предоставляет.Например, Google Chrome поддерживает его с версии 56, Firefox с 59 и так далее. Это заставляет задуматься, насколько часто CSS-позиция остается неизменной в сети?
Чтение: кроссбраузерная совместимость. Плавная прокрутка с помощью CSS, JS и JQuery
Почему мы не используем CSS-позицию так часто?
Глядя на то, что CSS Sticky может предложить в веб-разработке, сегодня веб-разработчики используют их значительно реже, и я не считаю крупные фирмы или устоявшиеся платформы с выделенными командами.CSS Sticky появился в Интернете в нужное время, но поддержка браузера или кроссбраузерная совместимость для него появились слишком поздно. Не видя кроссбраузерной совместимости, разработчики не хотели использовать ее на своих сайтах и в проектах.
До того момента, как основной браузер выпустил свои обновления с липкой поддержкой CSS, он не участвовал в гонке. Долгое пребывание в песке заставило разработчиков забыть об этом. С другой стороны, липкость иногда ведет себя некорректно, как в случае свойства переполнения.Но, с другой стороны, на многих веб-сайтах стала появляться липкость, даже несмотря на то, что их слишком мало. Кроме того, это очень помогает в исправлении вашей позиции CSS. Я надеюсь, что через пару лет он наберет обороты.
Как запустить залипание позиции CSS в Internet Explorer?
Internet Explorer никогда не поддерживал свойство CSS sticky и никогда не будет поддерживать его, поскольку оно устарело (смерть IE). Но как веб-разработчик я не могу публиковать свой веб-сайт, игнорируя браузер Internet Explorer, поскольку он все еще используется многими людьми.Чтобы использовать свойство sticky CSS position, я должен использовать некоторые повороты.
- Отрицательные поля для нижнего колонтитула: для размещения нижних колонтитулов на веб-сайте можно использовать свойство negative margin-top:
#footer { высота: 20 пикселей; Верхнее поле: -50 пикселей; }
#footer {
height: 20 пикселей;
Верхнее поле: -50 пикселей;
}
- Flex-box можно использовать, чтобы не указывать высоту нижнего колонтитула, как в отрицательных полях.Разработчик может использовать свойство flex-box с различными комбинациями для разных элементов контейнера, чтобы закрепить элемент.
- Сетка: сетки CSS также можно использовать вместе с фиксированным значением позиции, чтобы прикрепить его к области просмотра.
- JavaScript: можно продолжить старые методы javascript, которые использовались до введения липкой позиции.
Заключение
Источник: RedditCSS position sticky дает нам то, что разработчики использовали слишком долго, но с большим трудом.Хотя свойство sticky появилось давно, оно не получило особого одобрения со стороны браузеров. Даже если это помогло исправить положение CSS. Самый часто используемый браузер в мире, Google Chrome, предоставил поддержку CSS sticky еще в 2017 году, то есть через 4 года после того, как Safari предоставил свою поддержку. Итак, если я возьму Google Chrome в качестве справочника, я считаю, что позиция CSS является довольно новым свойством (только с точки зрения использования). Видя это, веб-разработчики раньше не использовали его на своих веб-сайтах, но сейчас эта тенденция меняется.
Липкая позиция набирает обороты на рынке, и с новыми хорошими дизайнами она используется очень новаторски. CSS position sticky также использует графический процессор, чтобы обеспечить лучшую доступность для людей, которые в нем нуждаются, что, в свою очередь, иногда требует большой мощности машины. К сожалению, не у всех есть возможность настроить свои собственные графические процессоры для использования фиксированной позиции CSS для кроссбраузерной совместимости. К счастью, LambdaTest делает то же самое, позволяя выполнять тестирование совместимости между браузерами через облако.С помощью LambdaTest вы сможете создать фиксированную позицию CSS и протестировать кроссбраузерную совместимость элемента в более чем 2000 браузерах и операционных системах.
В этом посте я рассказал вам о некоторых особых случаях и проблемах, связанных с CSS. Пока я завершаю этот пост здесь, я был бы рад увидеть некоторые комментарии о вашем опыте использования свойства липкости позиций CSS и о том, как этот пост помог вам исправить положение CSS.
Хариш Раджора
Я инженер по информатике.Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Автор
Хариш РаджораЯ инженер по информатике.Мне нравится расти вместе с развитием технологического мира. Я считаю, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир.
Краткое изложение Made to Sticky от Чипа и Дэна Хита
Введение
Основная проблема — это «Проклятие знаний»: человек, разделяющий идею, обладает всевозможной инсайдерской информацией, которой нет у других, поэтому он уже сформулировал проблему и понимает ее актуальность. Единственный пример иллюстрирует суть проблемы: в одном исследовании тестировалась игра «тэппер и слушатели»: они просили человека отстукивать ритм песни, а другой распознал его — слушатель почти всегда не мог определить песню.Разумеется, произошло то, что тэппер поет песню в своей голове и, таким образом, думает, что у него правильный ритм, но человек, слышащий удары, не может слышать песню в голове других и, следовательно, не имеет представления о том, что означают эти удары.
Глава 1. Простой
Цель состоит в том, чтобы раскрыть идею до корки, не превращая ее в глупый фрагмент. Сложность заключается не в отсечении неважных аспектов, а в том, чтобы отсечь важные, но не по-настоящему важные аспекты, т. Е., обращаясь к самой важной идее, лежащей в основе.
Найдите ядро: Определите самое важное, стараясь не закопать свинец. Военные используют «намерение командира» вместо плана. Например, вместо подробностей о том, как взять мост, CI может быть «взять мост». Используйте технику перевернутой пирамиды из журналистики: сначала расскажите о самом важном, затем адаптируйте, а затем добавьте детали. Это заставляет расставить приоритеты.
Поделитесь сутью: ключом к мотивации других своими идеями является использование основного сообщения, чтобы помочь им принимать решения по мере того, как они применяют вашу идею.Существенная часть — сделать сообщение компактным и иметь представление о ценности или приоритетах того, как его реализовать. (Или, говоря другими словами, он должен быть одновременно компактным и глубоким.) Например, редактору газеты нравилось, чтобы его газета строго — и только — отражала местные проблемы. У него был девиз «имена, имена и имена». Обратите внимание, как это влияет на индивидуальные решения, принимаемые его репортерами.
Один из способов сделать это — задействовать память получателей идеи путем встраивания схем.(Например, трудно вспомнить буквы J FKFB I, но легко запомнить тот же набор, что и JFK FBI.) Продюсер, продвигая голливудский фильм, описал бы его в терминах других хитов: Например, Speed will be Die -Трудно в автобусе, или Чужой будет Челюстями на космическом корабле. Чтобы упростить идею, можно использовать схемы памяти: можно описать помело как «большой цитрусовый с толстой, но мягкой кожурой» или как «помело — это, по сути, грейпфрут большого размера с очень толстой и мягкой кожурой». . » Другой способ описать это как «генеративная аналогия»; то есть метафора, порождающая новые идеи.
Пример стикера Идея Сравните фразу генерального директора «давайте максимизировать акционера значение «с ясным призывом JFK» посадить человека на Луну и вернуться благополучно к концу десятилетия «. Это просто, неожиданно, конкретный, достоверный, эмоциональный (для того времени) и рассказ. Если JFK будь генеральным директором аэрокосмической отрасли, он сказал бы: «Наша миссия — стать международный лидер космической отрасли благодаря максимальному командно-ориентированные инновации и стратегическая аэрокосмическая промышленность инициативы.«
Использование ядра Southwest использует фразу «Мы — бюджетные авиалинии». Таким образом, каждое решение предполагает достижение этой конкретной и простой цели. Например, решая, нужно ли предлагать ужин на рейсах: главная забота — не большой пассажир комфорт, но это недорого, поэтому ужина нет. В отличие от Nordstrom, которые подчеркивает качество обслуживания клиентов и предложит ужин, если они авиакомпания.
Генеративная аналогия Дисней использует термин «актерский состав» для описания своих сотрудники парка развлечений. Это говорит сотрудникам, как себя вести: даже если вы просто подметаете парк, вы находитесь «на сцене» и вам нужно вести себя.Сравните это с плохим выбором Subway, чтобы называть их сотрудники «сэндвич-художников». Это совершенно бесполезно в качестве руководства по поведение: Subway никоим образом не хочет, чтобы их сотрудники вводили новшества, когда делая бутерброды, они должны строго следовать правилам.
Глава 2: Неожиданное
Первое требование эффективного общения — привлечь внимание, второе — удержать его. Для этого вы используете неожиданное: людям нравится мыслить шаблонами, ключ в том, чтобы разрушить эти шаблоны.Например, когда бортпроводник на Юго-Западе делает что-то другое с объявлением безопасности.
Ключ в использовании неожиданного — это избегать уловок. Например, в рекламе Суперкубка однажды был показан оркестр на поле, а затем внезапно из туннеля вышла стая волков и убила их. Это не было связано с рекламным посланием: волки не подкрепили сообщение.
Итак, хороший процесс создания стикера с идеями: (1) Определите центральное сообщение, которое вам нужно донести — найдите ядро; (2) Выясните, что противоречит интуиции в сообщении — i.е., каковы неожиданные последствия вашего основного сообщения? Почему это уже не происходит естественным образом? (3) Передайте свое сообщение способом, который сломает машины догадок вашей аудитории в критическом, противоречащем интуиции измерении. Затем, когда их машины для угадывания выйдут из строя, помогите им усовершенствовать свои машины.
Ключ — всегда использовать загадочные истории — даже в науке. Как выяснили сценаристы, любопытство — это интеллектуальная потребность отвечать на вопросы и близкие шаблоны. История играет с этим универсальным желанием, делая противоположное, задавая вопросы и открывая ситуации.Итак, их главное — сначала открыть пробелы в представлении ваших идей, а затем работать над их устранением; тенденция состоит в том, чтобы сначала сообщить факты. Местные новости очень хорошо используют эту технику: они могут шептать: «Подростковое сообщество охватило новое лекарство — и оно может быть в вашей собственной аптечке! История после этих объявлений». Более изощренная версия включает в себя инженера Sony, который визуализировал «карманное радио» или JFK и его идею «человека, идущего по Луне». Хотя эти идеи кажутся просто блестящими, на самом деле они липкие: оба вызывают удивление: радиоприемники — это предметы мебели, а не что-то для кармана; и люди не ходят по Луне.Оба создают понимание. Вместо того, чтобы вести нас по утомительному маршруту от одного постепенного шага к другому, идеи дают нам внезапное драматическое представление о том, как может разворачиваться мир. И не только как, а почему.
Привлечение внимания с помощью неожиданный рекламный ролик нового минивэна Enclave начинался как типичный рекламный ролик автомобиля: диктор описывает все его новые показывает, как счастливая семья сваливается в машину и уезжает, а потом — бац — в него врезается мчащаяся машина. Экран становится черным: «Не видел что идет? Никто не делает.»Это была реклама ремня безопасности или безопасности вместо автомобильное объявление.
Использование неожиданно учитель журналистики Норы Эфрон объявил о своем первое задание: написать отрывок для студенческой работы. Он дает Факты: весь преподавательский состав школы отправится в столицу штата Во вторник на встречу с губернатором Маргарет Мид и т. Д. Он попросил их потом написать ведущую. Они все это пропустили: школы нет. Вторник!
Создание зазоров Роун Арледж из ABC отметил, что большинство спортивных мероприятий проводится в способ «прежде всего факты»: камеры начали движение по полю и ждали что-то должно произойти.Он назвал это «как смотреть на Гранд-Каньон» через глазок «. Он изменил шоу, чтобы показать стадион, и город готовится к игре и т. д. Он создал «бреши», которые сделали люди не из области, заинтересованные в исходе игры.
Глава 3: Бетон
Из шести черт «липкости», описанных в этой книге, конкретность легче всего принять и реализовать. (Скорее всего, самое сложное — найти основную идею.) Сила конкретности иллюстрируется долговечностью басен Эзопа.Уже около 2500 лет они вызывают отклик и запоминаются человечеством. Они являются ярким примером конкретности. Например, история о лисе и винограде заканчивается тем, что лиса приходит к выводу, что виноград вне его досягаемости, скорее всего, кислый — отсюда и фраза «кислый виноград», которая встречается почти на всех языках. Это дает конкретный образ, который сохраняется: сравните «кислый виноград» с выводом «не будь таким резким придурком, когда потерпишь неудачу». У последнего нет выдержки: это голый факт.
Что-то становится конкретным, когда это может быть описано или обнаружено человеческими чувствами. Двигатель V-8 бетонный; «высокопроизводительный» — это абстрактно. Конкретные идеи легко запомнить. Эксперименты показали, что люди запоминают конкретные существительные, а не абстрактные: «велосипед» важнее «справедливости» или «личности». Например, городская легенда о похищении почки содержит массу подробностей о незаконной процедуре.
Это показывает, что «проклятие знания» — главный враг конкретности.Основное различие между экспертом и новичком — это способность эксперта смотреть на вещи абстрактно. Например, разница в реакции между судьей и присяжными: жюри видит все конкретные аспекты судебного разбирательства — одежду адвокатов, манеру поведения, особые процедуры в классе; судья видит все с точки зрения правового прецедента и уроков прошлого. Новички воспринимают конкретную деталь как конкретную деталь; специалист видит в конкретных деталях символы узора.
Два примера бытия бетон (а) Попкорн из фильмов содержит 20 г жира; это тоже абстрактный, скажем, вместо этого содержит больше жира, чем обед из бекона и яиц, Биг Мак, жареный на обед и стейк на ужин все обрезки — комбинированные.(б) Простая смесь солей и сахара — перорально регидрационная терапия (ОРТ) — в воде может спасти жизнь в развивающихся Мир. Вместо того, чтобы приводить факты и цифры о том, сколько может быть спасен, его промоутер несет с собой пакет власти и кнуты он обращается, скажем, к группе премьер-министров и говорит: «Знаете ли вы, что это стоит меньше, чем чашка чая, и может сэкономить сотни тысячи детских жизней в вашей стране? »
Глава 4: Достоверность
Что заставляет людей верить идеям? Мы опираемся на авторитеты — наших родителей, традиционных, экспертов и т.Если можно привлечь истинного авторитета, тогда проблема доверия легко решается, но что, если мы не можем? В этой главе основное внимание уделяется тому, как вызвать доверие, когда у вас нет таких авторитетных фигур.
Есть несколько способов сделать это: (1) использовать антиавторизацию, (2) использовать конкретные детали, (3) использовать статистику, (4) использовать так называемый тест Sinatra и (5) использовать проверяемые учетные данные.
Анти-авторитет: вы можете использовать умирающего курильщика, чтобы показать, что курение вредно для вас.Или представьте себе ученого, который не мог убедить никого поверить в то, что бактерии вызывают язвы: он сам проглотил бактерии и продемонстрировал, что его теория верна. Или некоммерческая организация, которая утверждала, что превращает бездомных в полезных работников, отправляла машину, чтобы забрать потенциальных жертвователей и работодателей своих клиентов. Уловка: их водитель, о котором доноры до последнего не знали, был бывшим бездомным.
Подробности: у нас не всегда есть внешний авторитет, который может поручиться за наше сообщение; большую часть времени наши сообщения должны поручиться за себя.У них должен быть «внутренний авторитет». Знание человеком деталей часто является хорошим показателем опыта. Например, исследование показало, что потенциальные присяжные с большей вероятностью предоставят опеку в случае, когда у них было много деталей — даже если они не относились к делу, например, тип зубной щетки, которую использовал ребенок, — чем когда у них были скудные, но важные детали. Урок городских легенд заключается в том, что яркие детали повышают достоверность.
Статистика: это проверенный временем и стандартный способ выразить точку зрения, но его нужно использовать правильно.Статистика редко бывает значимой сама по себе. Статистические данные будут и должны использоваться почти всегда для иллюстрации отношений. Людям важнее помнить отношения, чем число. Используйте их как ввод, а не как вывод. Не решайтесь, а затем ищите цифры, чтобы поддержать себя — это требует искушений и проблем. Но если мы будем использовать статистику, чтобы принять решение, мы сможем поделиться ключевыми цифрами с другими, как в примере Beyond War в рамке.
The Sinatra Test: В песне Фрэнка Синатры New York, New York есть строчка: «Если я смогу сделать это там, я смогу сделать это где угодно». Авторы предполагают, что эта же идея применима к тому, чтобы сделать идеи достоверными. Они рекомендуют искать один тестовый пример, который сделает вашу идею полностью достоверной. Например, если у вас есть контракт на обеспечение безопасности Форт-Нокса, то любая выдвинутая вами идея безопасности будет заслуживающей доверия. Они используют пример индийского предпринимателя, который построил систему доставки наподобие FedEx, но для Индии.Несмотря на то, что он гарантировал своевременную доставку — единственная компания, которая это сделала — он не мог получить контракты, потому что это было ненадежным, пока он не решил серьезную проблему в Индии: пиратство фильмов. Он получил контракт на их поставку, что он и сделал в обязательном порядке. Обратите внимание, насколько это было мощнее тогда: «98,84% наших поставок прибывают вовремя».
Проверяемые учетные данные: это заставляет потребителя или получателя идеи проверить идею на себе. Ярким примером этого была реклама Wendy’s 1980-х годов «Где говядина».В рекламе говорилось, что гамбургеры в Wendy’s были больше, чем в других сетях, и что в других сетях было больше булочек, чем гамбургеров. Это могло быть — и было! — проверено любым потребителем фаст-фуда. Другой пример — вопрос Рональда Рейгана во время президентских дебатов 1980 года: «Вам лучше, чем четыре года назад?»
Статистика I: За гранью Война. Некоммерческая организация Beyond War отметила, что люди остановят ребенка с бега с ножницами, но пожимать плечами когда говорят, что ядерного оружия достаточно, чтобы уничтожить миллионы дети.Чтобы сделать статистику по ядерному оружию конкретной, они сделал следующее: Beyond War устраивал «домашние вечеринки», на которых группа друзей и соседей собиралась, чтобы услышать о опасность ядерного оружия. Организатор от Beyond War всегда принес стальное ведро и BBs. Он бросил бы один — это сделало бы отчетливый звук — и говорят, что это была сила бомбы в Хиросиме. Он затем описал разрушение этой бомбы. Затем он сбросил 10 ББ в ведро: это огневая мощь одной единицы.С. или советский ядерный подводная лодка. Затем он приказал посетителям закрыть глаза: он налил 5000 ББ. в ведро, сказав, что это сегодняшний арсенал ядерного оружия. (видеть п. 142-143 книги о том, почему это так хорошо работает.)
Статистика II: Футбольные команды Стивен Кови подчеркивает командную работу в своей сочинения. Однажды он попытался дать сухую статистику: только 37% сотрудники имели четкое представление о своей миссии, только каждый пятый энтузиазм и т. д. Он получил большее влияние, когда сопоставил это с футболом команда: «Если бы в футбольной команде был такой же состав, только 4 из 11 знать, где была их цель… и т.д. »
Глава 5: Эмоциональность
В этой главе рассматривается эмоциональная составляющая прилипчивости, но речь не идет о нажатии на эмоциональные кнопки людей, как в каком-нибудь слезоточивом фильме. Скорее, цель сделать сообщение «эмоциональным» — вызвать у людей заботу. Чувства побуждают людей действовать. Чтобы люди начали действовать, им нужно заботиться.
Чтобы проиллюстрировать влияние эмоции на разум, группа исследовала эффект сбора средств для голодающих детей в Африке с двумя призывом: призыв, основанный на статистике, и один, обращенный к одному ребенку, названному по имени.Конечно, победила последняя. Удивительной частью исследования было то, что всякий раз, когда вызывалась причина, количество пожертвований уменьшалось. Например, если они использовали и статистику, и отдельного ребенка, она уменьшилась; и если они попросили человека сделать простой подсчет, не связанный с благотворительностью, даже это убывающее пожертвование. Надев аналитическую шляпу, мы по-разному реагируем на эмоциональные призывы; они мешают нам чувствовать.
Чтобы заставить людей интересоваться идеями, мы заставляем их снимать аналитические шляпы: мы создаем сочувствие к конкретным людям; или мы показываем, как наши идеи связаны с вещами, которые уже волнуют людей, или мы апеллируем к их личным интересам, хотя мы также апеллируем к их идентичности — не только к людям, которыми они являются сейчас, но и к людям, которых они хотели бы как быть.
Сила ассоциаций: Самый простой способ заставить людей заботиться — это создать ассоциацию между тем, что им не важно, и тем, что они делают. Все мы, естественно, практикуем тактику ассоциации. Здесь следует предостеречь от создания новых ассоциаций, которые преодолеют старые, общие ассоциации, которые потеряли свою ценность. (Авторы называют это «семантическим натяжением», когда превосходные степени одного поколения — заводной, крутой, крутой, пафосный — теряют удар.) Ярким примером преодоления усталой фразы новым эмоциональным резонансом является случай «спортивного мастерства».«Этот термин превратился в утомленную фразу, которая приобрела слишком много значений, чтобы стать эмоционально сильной. Например, он стал означать« призы, вручаемые тем, кто проиграл игру ». Защитник истинного спортивного мастерства перефокусировал эмоциональный облик концепции назвав это «почитанием игры». Если люди заботятся о спорте, значит, они заботятся об игре.
Личный интерес: Еще один способ заставить людей заботиться об идеях — это апеллировать к их личным интересам. Распространенной ошибкой является упор на преимущества, а не на достоинства, например.g., скажите людям, что у вас «лучшее семя», вместо того, чтобы дать им «лучший газон», а это то, что им действительно небезразлично. В целом люди, продающие идею, сопротивляются разговору о личных интересах: тем не менее, обращение со словом «вы» повсюду вместо общего «люди» всегда намного успешнее.
Обращение к определению: при определении личных интересов стоит не сосредотачиваться только на деньгах и других материальных ценностях — часто нематериальные активы, такие как самооценка или чувство долга, являются важным мотиватором.Часто люди принимают решения не рационально — записывают все альтернативы и смотрят на плюсы и минусы — но вместо этого они принимают их на основе идентичности. Они задают такие вопросы, как: Кто я? Что это за ситуация? И что люди вроде меня делают в такой ситуации? Например, продавец однажды предложил пожарным службам бесплатный поппер для попкорна, чтобы они рассмотрели его программу безопасности; этот призыв к жадности оскорбил пожарных.
Забота о молодежи ‘ Большинство подростков считают курение сигарет опасным.Здесь нет Проблема с достоверностью сообщения, но многие начинают курить. Ты нужно заставить их принять меры. Гениальный и эффективный набор объявлений, запущенных в конце 1998 года. Они показывают грузовик, который подъехал к штаб-квартире крупной табачной компании. Подростки выгруженные «мешки для трупов», которые представляли количество людей, убивших день курением. Рекламы тщательно направляли свой гнев на «The Мужчина «: злая корпорация, авторитет. Итак, реклама в анти-авторитетное негодование, классическое подростковое чувство.Один раз подростки курили, чтобы восстать против Человека. Эта реклама заставляет их бунтовать не курение.
Обращение к высшему уровни эгоизма Учителя алгебры в старших классах часто получают вопрос: зачем мне это учить? Типичный ответ в том, что это поможет вам поступить в колледж, будущим урокам математики это понадобится, и т. д. Один учитель сказал вместо этого: «Никогда. Вам никогда не понадобится Это. Но опять же, зачем тебе гантели жизни? Вы делаете это для будущее: если на вас напали, вы можете драться, или нести свои продукты, или жизнь твоих внуков.То же и с алгеброй: вы тренируете свой умственный мышцы, которые вам понадобятся всю жизнь — это средство конец, а не самоцель «. Обратите внимание, что эмоциональная привлекательность для более высоких плоскость: обучение и самоактуализация. Также обратите внимание, что он содержит элементы, которые мы уже видели: а) неожиданный или неожиданный ответ, и б) блестяще использовать аналогию.
Обращение к У Identity Texas была проблема с придорожным мусором. Знаки к «Пожалуйста, не мусорите» или «Подача» не работали: они типичны Буббе было все равно.Чтобы они заботились о них, государство разработало кампанию которые использовали очень «техасские» представители — Джордж Форман, Стиви Рэй Воган, Вилли Нельсон — для записи рекламы, в которой говорилось: «Мама, скажи тебе, детка, не надо» беспорядок с Техасом «, подразумевая, что выбросить мусор из окна движущийся автомобиль нарушил мачо-этос Техаса.
Глава 6: Истории
Ключ к закреплению идеи — рассказать ее как историю. Истории поощряют своего рода мысленную симуляцию или реконструкцию со стороны слушателя, которая вжигает идею в сознание.Например, авиасимулятор намного эффективнее флеш-карт при обучении пилота. Самое сложное в использовании истории — это ее создание. Лучший способ использовать историю — всегда быть начеку. Большинство хороших историй собираются и открываются, а не создаются заново. Например, была обнаружена мощная история Subway о Джареде, человеке, который похудел на 245 фунтов, поев в ресторане. (Сравните резонанс его истории с лозунгом, который они изначально хотели использовать: 6 на 7, т.е., шесть бутербродов с содержанием жира менее семи граммов.) Авторы делятся тремя основными типами историй, на которые их тоже стоит обратить.
1. Сюжет испытания: это классический неудачник, из грязи к богатству или победа чистой силы воли над невзгодами. Ключевым элементом сюжета «Вызова» является то, что препятствия кажутся серьезным героям. Например, Джаред из Subway похудел на 245 фунтов.
2. Сюжет о связях: история о людях, которые развивают отношения, которые устраняют разрыв — расовый, классовый, этнический, религиозный, демографический или иной.Например, реклама Дрянного Джо Грина 1970-х, где он подружился с тощим молодым белым парнем. Все сюжеты связи вдохновляют нас в социальном плане. Они заставляют нас хотеть помогать другим, но более терпимыми к другим, работать с другими, любить других.
3. Сюжет творчества: здесь кто-то совершает интеллектуальный прорыв, решает давнюю головоломку или решает проблему новаторски.
Вот как рассказ помогает избавиться от проклятия знаний. Объясняя, как решать проблемы, кто-то может сказать: «Держите линии общения открытыми.«Они слышат в своих головах песню, наполненную страстью и эмоциями. Они вспоминают опыт, который преподал им эти уроки — борьба, политические баталии, ошибки, боль. Они« постукивают »- как описано в первом абзаце этого документа. Им необходимо поделиться историей своих испытаний. На самом деле, истории обычно автоматически соответствуют другим критериям для закрепления идей: они почти всегда конкретны, они часто эмоциональны и содержат неожиданные элементы. нужно быть уверенным, что они достаточно просты.
5 самых распространенных ошибок пользовательского интерфейса, совершаемых веб-дизайнерами
«Элегантность достигается, когда отбрасывается все лишнее и человек обнаруживает простоту и концентрацию: чем проще и трезвее будет поза, тем красивее она будет. ” –Пауло Коэльо
Миссия веб-дизайнера — создать привлекательный пользовательский интерфейс, помочь посетителям сайта выполнять задачи и повысить конверсию. В процессе они часто сосредотачиваются только на эстетике, выбирают ярлыки и в конечном итоге полагаются на различные общие шаблоны и тенденции дизайна.Опасность в том, что они могут отвлечься от популярных тенденций, и, следовательно, типичные ошибки UX будут сделаны из-за неправильного развертывания тенденций.
Когда дело доходит до Интернета, люди не хотят изучать вещей, они хотят, чтобы делали вещей. В сети есть множество примеров, когда дизайнеры решили сосредоточиться только на визуальной привлекательности и при этом пожертвовали удобством использования. Они предположили, что «вау-момент», который побудил дизайн, будет достаточно мощным, чтобы заинтересовать пользователя.Но, к сожалению, пользователям трудно понять пользовательский интерфейс, они действительно испытывают трудности с использованием сайта, а показатели отказов сайта резко выросли.
Как заявила Кейт Раттер: «Уродливые, но полезные козыри хороши, но бессмысленны». Ключ к эффективному использованию шаблонов и тенденций веб-дизайна — найти баланс между тем, что выглядит эстетично, и тем, где они повышают ценность.
Дизайнеры должны делать все возможное, чтобы избежать типичных ошибок UX и создания препятствий на пути пользователя.
Давайте посмотрим на некоторые распространенные ошибки UX.
На веб-сайтах можно увидеть все больше и больше высоких липких заголовков. «Блоки брендинга» и меню навигации, которые имеют фиксированное положение и занимают значительный объем места. Они остаются приклеенными к верхней части окна браузера («липкий заголовок») и часто блокируют контент, когда он прокручивается под ними.
Некоторые заголовки на сайтах крупных брендов имеют высоту более 150 пикселей. В чем их ценность? Фиксированные элементы, такие как липкие заголовки, могут иметь реальные преимущества, но веб-дизайнеры должны быть осторожны с их использованием — необходимо учитывать несколько важных проблем UX.
Прилепленный заголовок на этом сайте имеет высоту более 160 пикселей и занимает большую часть видимой области.
Если решение использовать закрепленный заголовок навигации уже принято, лучше всего протестировать его на пользователях. Распространенная ошибка UX — переборщить и набивать липкий заголовок навигации контентом. С фиксированным заголовком просмотр по-прежнему должен быть удобным для посетителей. Неспособность найти правильный баланс может привести к тому, что останется мало места для основного контента, а посетители сайта будут задыхаться и испытывать клаустрофобию.
Иногда есть простой обходной путь с помощью CSS: сделав липкий заголовок слегка прозрачным, люди по-прежнему смогут видеть содержимое через него при прокрутке, что делает область содержимого более существенной.
Вот пример высокого липкого заголовка: страница профиля игрока ATP на Роджере Федерере.
Прилепленный заголовок этого сайта имеет высоту более 180 пикселей! На некоторых ноутбуках это более 30% всей высоты страницы: неудобства для пользователей, которых можно избежать.
Некоторые люди могут использовать большие компьютерные дисплеи с высоким разрешением, на которых прикрепленный заголовок навигации может ускорить взаимодействие, но как насчет мобильных устройств? Несомненно, значительное количество посетителей будет заходить на сайт с мобильного устройства, поэтому фиксированный заголовок может быть не лучшей идеей. К счастью, методы адаптивного дизайна позволяют разрабатывать различные решения для разных платформ и придерживаться липкого навигационного заголовка — каламбура — для настольных браузеров.
Сайт «Кофе с полицейским» также имеет фиксированный заголовок, но гораздо меньшего размера — менее 80 пикселей в высоту.
Навигация по заголовку в этом случае, возможно, является правильным решением для экранов с высоким разрешением, поскольку она обеспечивает более эффективную навигацию. На экранах с меньшим разрешением заголовок также фиксирован, но занимает много места. Отличной альтернативой липкому навигационному заголовку на мобильных устройствах является вездесущее гамбургер-меню. Хотя этот шаблон не является универсальным средством решения проблем, он действительно освобождает значительный объем места.
Распространенная ошибка UX в веб-дизайне №2: Тонкие светлые шрифты
В наши дни тонкие и легкие шрифты широко используются во многих мобильных приложениях и на веб-сайтах. С развитием экранных технологий и улучшенным рендерингом многие дизайнеры используют их, потому что они элегантны, чисты и модны. Однако тонкие шрифты могут вызвать проблемы с удобством использования и, следовательно, затруднить UX.
Цель всего текста на веб-сайте — быть разборчивым, а тонкий шрифт может серьезно повлиять на читаемость. Не все посетители будут просматривать сайт на дисплее, который хорошо отображает тонкий шрифт.Некоторые типы света сложно читать на iPhone или iPad с дисплеем Retina.
Прежде всего, текст должен быть разборчивым. Если пользователи не могут читать слова в вашем приложении, не имеет значения, насколько красива типографика.
Apple Human Interface Guidelines
Apple имеет в виду мобильные приложения, но тот же принцип применим к веб-сайтам. Разборчивость является обязательной, а не обязательной для удобства использования. Нет смысла размещать контент на веб-сайте, если он нечитаем.
Примеры тонких светлых шрифтов на мобильных сайтах, которые негативно влияют на читаемость.
Вот несколько распространенных ошибок UX, которые следует учитывать перед использованием тонкого шрифта:
Использование тонких и светлых шрифтов, потому что это модно
Шрифты должны не только хорошо выглядеть, но и быть разборчивыми. Чтобы добиться должного контраста и разборчивости, дизайнеры должны стремиться к оптимальному сочетанию в своем дизайне: размера, веса и цвета.
Лучше всего протестировать сайт на различных устройствах и экранах, чтобы убедиться, что весь текст на сайте читается.
Это приводит нас к следующей распространенной ошибке UX:
.Не проверяет читаемость текста на всех основных устройствах
Тонкий светлый шрифт может хорошо смотреться на дорогих, хорошо настроенных мониторах многих дизайнеров, но следует также учитывать и среднего пользователя, который часто видит наши проекты на более дешевых и некачественных дисплеях. Лучше всего проверить, как шрифты выглядят на всех основных устройствах: настольных компьютерах, ноутбуках, планшетах и смартфонах.
Например, при тестировании мобильного дизайна предложите участникам использовать сайт на мобильных устройствах при дневном свете — у реальных пользователей не всегда будут идеальные условия просмотра и освещения.Если на веб-сайте используется тонкий шрифт, есть простой способ адаптироваться к мобильным пользователям: указать более толстый шрифт на мобильном телефоне для лучшей читаемости.
Низкоконтрастный текст в старой версии веб-сайта Apple Music.
Распространенная ошибка UX в веб-дизайне № 3: текст с низкой контрастностью
Использование элементов с низким цветовым контрастом также стало модным в дизайне современного пользовательского интерфейса. Он вырос из тенденции минимализма в дизайне, потому что, уменьшив контраст в некоторых областях, дизайн выглядел бы «минималистичным».«Дизайнеры не могли уменьшить сложность информации, которую необходимо было представить, поэтому они играли с низким контрастом в дизайне.
Мы уже рассмотрели тонкие шрифты, но есть еще большая ошибка: комбинация светлого шрифта с низким контрастом, которая серьезно затрудняет UX из-за плохой читаемости. Дизайнеры должны делать все возможное, чтобы избежать этой ловушки юзабилити.
Низкая контрастность текста в основной копии
Cool Springs Financial использует тонкий вариант Helvetica для основного текста на своем веб-сайте.Хотя он выглядит элегантно и способствует эстетичному пользовательскому интерфейсу, его трудно читать на нескольких платформах. Хотя низкий контраст не обязательно является плохим, он может отрицательно сказаться на удобстве использования веб-сайта, затрудняя чтение текста.
Маленький, тонкий, малоконтрастный основной текст на веб-сайте затрудняет чтение.
Не тестируется контраст текста
Существует отличный инструмент для проверки контраста в сети под названием Colorable, который поможет дизайнерам установить правильный контраст текста в соответствии с рекомендациями по обеспечению доступности веб-контента.Как только дизайнеры узнают, что они используют правильный контраст текста, они могут настроить другие цвета на своем веб-сайте и провести быстрые тесты нескольких устройств / пользователей, чтобы убедиться, что текст читается.
Еще одна высокорисковая тенденция, набирающая популярность в сети, — это «угон прокрутки». Веб-сайты, реализующие эту тенденцию, контролируют прокрутку страниц (обычно с помощью JavaScript). Когда люди сталкиваются с этим, они больше не могут контролировать прокрутку страницы и не могут предсказать его поведение, что может легко привести к путанице и разочарованию.Это рискованный эксперимент, который может нанести ущерб удобству использования веб-сайта и, в худшем случае, вызвать «компьютерную ярость».
Некоторые веб-сайты могут избежать наказания за счет взлома прокрутки, но это не значит, что все могут. Например, многие веб-дизайнеры следят за сайтами Apple, используя угон прокрутки, эффекты параллакса и изображения различных продуктов с высоким разрешением. У Apple есть свой целевой рынок, уникальная концепция и эксклюзивный контент для своего веб-сайта. Поскольку каждый сайт имеет уникальные проблемы, он также должен иметь уникальные решения, адаптированные к этим проблемам.
Не тестируется на реальных пользователях
При заимствовании модных идей или шаблонов пользовательского интерфейса лучше всего протестировать прототип веб-сайта на реальных пользователях, чтобы избежать проблем с пользовательским интерфейсом. Простое юзабилити-тестирование покажет, осуществима ли, например, реализация перехвата прокрутки. Без тестирования дизайнеры не могут узнать, сработает ли перехват прокрутки, а делать предположения часто приходится дорого.
Tumblr scroll захватывает его веб-сайт, и это может оказаться распространенной ошибкой UX.
Tumblr, популярный личный блог-сайт, использует угон прокрутки на своей домашней странице. Хотя это может быть рискованно, можно с уверенностью предположить, что они хорошо знают свою целевую аудиторию и крутой, модный пользовательский опыт, который они хотят представить. Когда посетители сайта начинают прокручивать, прокрутка захватывается, и люди переходят в следующий раздел.
Страница с длинной прокруткой разбита на несколько разделов, которые можно отличить по большому количеству насыщенных цветов и заметным индикаторным точкам в левой части окна.В результате главная страница Tumblr похожа на большую вертикальную карусель, которую посетители контролируют, а не на неприятный экспериментальный веб-сайт со своим собственным умом.
Некоторые веб-сайты могут раздражать посетителей захватом прокрутки, который, кажется, зависает, и люди не могут прокручивать страницы, как на Bryter.
Распространенная ошибка UX в веб-дизайне № 5: карусели
Карусели — слайд-шоу для просмотра разнообразного контента — очень распространены в Интернете, особенно на целевых и домашних страницах.Хотя они могут быть полезны, у них есть множество проблем с удобством использования, поэтому их можно квалифицировать как еще одну распространенную ошибку UX. Согласно Nielsen Norman Group: « человек часто сразу же пролистывают эти большие изображения и пропускают весь контент в них ». Это может негативно повлиять на UX, поскольку посетители могут не видеть ценный контент на некоторых вращающихся слайдах.
Карусели с автоматической переадресацией — плохая идея, особенно если они содержат текст для чтения, потому что посетители сайта часто не могут контролировать время.
Карусели веб-сайтов могут не представлять ценности для пользователей
Если все сделано правильно, карусель может привлечь пользователей большими яркими изображениями. Проблема в том, что карусели часто не добавляют никакой дополнительной ценности, а просто служат для украшения и включаются только потому, что их используют все остальные. Способ проверить, имеет ли карусель на сайте смысл: запишите три преимущества, которые карусель предоставляет посетителю. Если не удается найти три значимых преимущества, это не добавляет ценности.
предыдущие и следующие стрелки имеют низкую обнаруживаемостьВажная информация в карусели веб-сайтов может оставаться скрытой, если стрелки следующие и предыдущие не обнаруживаются.Элементы управления также должны быть совместимы с касаниями для мобильных устройств.
Часто нет стрелок для управления каруселью; только точки индикатора слайда включены для перемещения слайдов. Однако они часто имеют низкую контрастность, низкую обнаруживаемость и не имеют достаточно большой области, на которую можно нажимать или нажимать. Небольшие кликабельные цели могут привести к плохому UX, разочарованию посетителя веб-сайта и быстрому выходу с веб-сайта.
Например, веб-сайт Фонда Флореста Лонго имеет вращающуюся карусель изображений на своей домашней странице.Он настроен на автовоспроизведение и перебирает пять фотографий. Однако предыдущая и следующая стрелки маленькие и прозрачные, что затрудняет их обнаружение и затрудняет щелчок. Индикаторы для посетителей слайдов не включены, и нет ярлыков, обозначающих, что представляют собой изображения. Изображения не являются ссылками и служат просто украшением. Хотя этот тип карусели может иметь некоторую ценность для привлечения посетителя, в целом он оставляет желать лучшего.
Отсутствие точек индикатора слайдов и едва видимые стрелки вперед / назад — еще одна распространенная ошибка UX с каруселями веб-сайтов.
Заключение
Тенденции веб-дизайна, если их не рассматривать и осторожно внедрять, могут привести к нескольким распространенным ошибкам UX. Дизайнеры UX должны руководствоваться здравым смыслом и не бояться вводить новшества, но для обеспечения удобства использования веб-сайта им будет полезно тщательно протестировать свой дизайн на реальных пользователях.
В сумасшедшем изобилии тенденций веб-дизайна модные вещи приходят и уходят. В этом хаосе сбалансированное использование эстетики, эффективности и удобства использования играет важную роль в выявлении тенденций UX, которые оказались самыми сильными и получили наибольшее признание пользователей.
Веб-дизайнеры могут придумать самую крутую цветовую схему, самую причудливую анимацию прокрутки или самые фантастические эффекты параллакса, но если в результате пострадает человеческое взаимодействие, UX будет плохим, и люди быстро уйдут. Другой сайт находится на расстоянии одного клика.
• • •
Дополнительная литература в блоге Toptal Design:
Изменение шрифтов липких заметок, добавление маркеров, нумерации и форматирования текста с помощью Notezilla — блог Conceptworld
Привет, ребята!
Сегодня у нас есть видео, которое покажет вам, как изменить текст заметок (шрифт, цвет, размер), добавить маркеры, числа и форматировать текст в заметках Notezilla.
Поскольку многие приложения для создания цифровых заметок, такие как Windows Sticky Notes, не предлагают простой текст и параметры форматирования стикеров , этот пост — ответ людям, которые ищут одно приложение, которое предоставляет эти функции.
Notezilla — это профессиональное, элегантное и высоко оцененное приложение для создания заметок для Windows и телефонов (Android, iOS, iPhone, iPad, Windows Phone и т. Д.). Он может помочь вам организовать свою жизнь, сохраняя все заметки, задачи и напоминания, которые могут вам понадобиться, где бы вы ни были.
С помощью липких заметок вам не нужно прилагать усилий, чтобы делать заметки, устанавливать напоминания и т.д. Notezilla позволяет создавать привлекательные и реалистичные стикеры, чтобы рабочий стол выглядел более красочно и красиво.
Работает без сбоев как на телефонах, так и на планшетах.
Мы понимаем важность наличия параметров форматирования для ваших заметок. Каждый из нас хочет настроить работу с липкими заметками, и такие функции форматирования являются самыми основными, которые мы ожидаем от любого приложения для цифровых заметок.
Notezilla поддерживает множество функций форматирования текста , таких как изменение стиля шрифта (шрифт, размер и цвет), добавление маркеров и нумерации, выделение (многоуровневые маркеры и нумерация), подсчет слов, символов, вставка текущей даты и времени внутри липкая заметка, вставка как простой неформатированный текст, автоматическая проверка орфографии.
Для получения дополнительных обучающих видео посетите эту страницу.
Транскрипция:
Выберите ‘New Note’ из значка Notezilla на панели задач и напишите вашу заметку.
Когда вы открываете заметку, вы увидите, что панель инструментов заметки сдвигается вверх с несколькими вариантами: «Оставаться наверху», «Скрыть заметку», «Прокрутить вверх / вниз» и «Удалить заметку».
Посетите домашнюю страницу Notezilla.
Он хранит заметку всегда поверх всех других программ, что очень и очень полезно при сборе заметок или обращении к существующим заметкам при работе с другим приложением.
Чтобы изменить цвет, обложку и прозрачность стикера, нажмите верхнюю левую кнопку стикера и выберите соответствующий параметр в меню.
скинов можно загрузить с нашего веб-сайта, посетите домашнюю страницу Notezilla.
Или нажмите Ctrl + F внутри одной заметки.
После включения все слова с ошибками выделяются красным цветом. Более того, он также предлагает различные варианты, основанные на написании.
Вот и все в этом видео.
Так как насчет того, чтобы попробовать сегодня.
Самое лучшее в Notezilla — то, что может синхронизировать заметки между вашим мобильным телефоном и ПК или ноутбуком ! Таким образом, у вас есть точные записи в обоих местах! Попробуйте функцию синхронизации сегодня! Вам обязательно понравится.
Узнайте больше о Notezilla.
Подпишитесь на наш канал YouTube, чтобы смотреть интересные видео.
Ознакомьтесь с другими нашими интересными продуктами.
Хорошего дня!
Спасибо за уделенное время :)
умных плавающих / липких кнопок — виджеты вызовов, обмена, чата и многое другое — Buttonizer — плагин для WordPress
2.3.2
Дата выпуска: 16.03.2021
Список изменений:
— Исправлена проблема с цветом кнопок при наведении
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer! = 2.3.1 =
Дата выпуска: 12.03.2021
Журнал изменений:
— Исправлена ошибка в панели управления администратора, которая закрывала группу при нажатии кнопки редактирования
— Исправлена ошибка в селекторе значков
— Несколько мелких исправлений ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.3.0
Дата выпуска: 4 фев.2021 г.
Журнал изменений:
— Добавлено закрытие по нажатию кнопки
— Добавлена линия социального обмена
— Добавлено действие WP Popups
— Добавлено действие присоединиться к группе сигналов
— Добавлены функции экспорта и импорта
— Прекращено действие всплывающих окон — всплывающих окон WordPress, пожалуйста использовать альтернативу «всплывающие окна WP»
— Обновлен наш палитра цветов
— Исправлена проблема, из-за которой невозможно было нажать кнопку в режиме одной кнопки
— Исправлена проблема с фоновым изображением
— Исправлена проблема с «открытием при наведении» в режиме одной кнопки
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,5
Дата выпуска: 7 дек 2020
Список изменений:
— Добавлены кнопки базы знаний Popup Maker и Elementor Popups
— Исправлена проблема с однокнопочным режимом и включением закрытия при щелчке вне сайта
— Исправлена проблема с неопределенной ошибкой в магазине
— Исправлена проблема с функцией getCookie
— Исправлена проблема с ссылки, которые можно нажимать, даже если пуговица не открыта
— Исправлена проблема с ограничением при обзоре страниц действий
— Исправлена проблема с Google Analytics, когда она не была включена
— Исправлена проблема с кнопкой новой вкладки
— Исправлен неверный цвет
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,4
Дата выпуска: 26.11.2020
Новая функция:
— Выбор страниц, сообщений и пользовательских типов сообщений в качестве действий кнопок.
— Теперь вы можете добавить неограниченное количество кнопок в свое меню! Ограничение на 7 дисплеев было удалено, и его можно отключить в настройках.
Журнал изменений:
— Добавлена страница действий кнопки
— Удалено ограничение на 7 кнопок для каждого меню
— Добавлено решение проблемы с мобильным приложением Messenger Widget
— Изменено раскрывающееся меню действий кнопок на автозаполнение
— Добавлена кнопка закрытия в меню панели инструментов ящик
— Исправлены проблемы с функцией открытия при наведении
— Исправлены предупреждения PHP в Buttonizer.php при загрузке в первый раз
— Исправлено пропускание позиции анимации открытия, когда кнопка скрыта
— Исправлена анимация пульсирующего внимания
— Исправлена проблема с неопределенным значком
— Исправлена проблема с конфликтом Buttonizer с другими плагинами
— Исправлено неработающее намерение выхода в Safari и Firefox
— Обновлено сообщение о сбое и инструменты
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,3
Дата выпуска: 11.11.2020
Журнал изменений:
— Добавить параметр для cc и bcc в действие кнопки почты
— Исправить ошибку при использовании всплывающих окон — Всплывающие окна WordPress
— Исправить проблему, при которой кнопка редактирования предварительного просмотра не работала правильно для отдельных кнопок
— Устранена проблема, при которой пуговица вылетала, когда установка двух кнопок в действии виджета Facebook Messenger
— Устранена проблема, из-за которой значки по-прежнему отображались неправильно в некоторых темах
— Исправление exitintent, не работавшего в Safari, Firefox и IE
— Исправление exitintent, некорректно работающего на отдельных кнопках
— Исправлен сбой панели инструментов
— Исправлено действие.open () ошибка
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.2
Дата выпуска: 4.11.2020
Журнал изменений:
— Панель администратора теперь запоминает, как далеко вы прокручивали и какие группы были открыты на странице обзора
— Перемещены некоторые элементы в интерфейсе администратора
— Исправлена проблема с дублированием групп
— Исправлена проблема, при которой роли разрешений не работал в бесплатном режиме
— Исправлена проблема, при которой изображение при наведении курсора не работало
— Исправлена проблема для анимированных одиночных кнопок
— Исправлена проблема с отслеживанием Google Analytics
— Исправлена проблема с Facebook Messenger
— Обновлены имена классов из-за конфликта имен классов с несколькими темами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,1
Дата выпуска: 29.10.2020
Список изменений:
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.0
Дата выпуска: 29.10.2020
Релиз нашей версии 2.2!
После долгих бета-версий и обновлений мы наконец выпустили нашу версию 2.2. В этой версии мы полностью переработали наш интерфейс для более быстрого развития и стабильности в будущем.Вместе с ним появились потрясающие новые функции, такие как различные настройки наведения, API-интерфейс javascript и многое другое. См. Полный список изменений ниже.
Примечание: если у вас есть собственный CSS для пуговицы, это обновление может сломать их. Чтобы исправить это, вам может потребоваться добавить ! Important в свойства css.
Журнал изменений:
— Обновления UX
— Обновлен FontAwesome 5 до последней версии
— Переписан код внешнего интерфейса для повышения производительности
— Исправлено несколько сбоев
Новые функции:
— Добавлена возможность отключить кнопку головы
— Добавлена опция «Нажмите снаружи, чтобы закрыть»
— Создан JavaScript API Buttonizer с хуками
— Реализованы улучшенные интегрированные настройки «по умолчанию» и возврат к настройкам группы
— Добавлено свойство rel , теперь можно установить одно или несколько свойств rel для URL-адреса
— Обновленная система разрешений: теперь вы можете выбирать роли, которые могут управлять Buttonizer
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,9
Дата выпуска: 17.07.2020
Список изменений:
— Исправлена проблема с расширенной настройкой положения.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.8
Дата выпуска: 6.07.2020
Список изменений:
— Исправлена проблема с настройками позиции.
— Фиксированные неровные этикетки.
— Исправлена неработающая настройка анимации.
— Исправлена ошибка 403 () в панели инструментов Buttonizer.
— Исправлена проблема с ролями пользователей.
— Показать полное сообщение об ошибке, если сохранение не удалось.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.7
Дата выпуска: 24.06.2020
Список изменений:
— Исправить неработающий только мобильный телефон
— Исправить положение, из-за которого пуговицы не отображались
— Изменено действие WhatsApp для использования wa.me
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,6
Дата выпуска: 20.06.2020
Список изменений:
— Исправление нескольких ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.5
Дата выпуска: 17.06.2020
Новые функции
— Теперь вы можете открывать настройки кнопок, выбирая их в предварительном просмотре
— Добавлена функция «закрыть по щелчку снаружи»
— Добавить больше кнопок «добавить кнопки»
— Улучшена производительность интерфейса Buttonizer:
— CSS теперь использует графику powers
— Удалена зависимость jQuery
Полный список изменений см. Здесь
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
Исправление ошибки
2.1,4
Дата выпуска: 14.05.2020
Исправление ошибки:
— Исправлен сбой панели управления при входе в панель Buttonizer в определенных ситуациях.
— Исправлено несколько ошибок в «намерении выхода»
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.3
Дата выпуска: 11.05.2020
Чао! Баттонайзер по-итальянски! Buttonizer теперь доступен на итальянском языке благодаря Ivano (пользователь Buttonizer)! Хотите переводить с нами? Станьте участником!
Исправлены ошибки и обновления:
— Добавлен итальянский язык
— Добавлено новое действие кнопки: «Перейти вниз»
— Обновлен метод сохранения
— Исправлен сбой при поиске значков на карте
— Исправлен сбой средства выбора цвета при наличии «прозрачного» как цвет
— Устранена проблема с неработающим объектом и телом
— Исправлена проблема с виджетом программы обмена сообщениями
— Исправлено намерение выхода для отдельных кнопок
— Исправлено несколько сбоев
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,2
Дата выпуска: 30.04.2020
Исправления ошибок и обновления:
— Исправить цикл сохранения с помощью одной кнопки
— Исправить сбой при намерении выхода
— Исправить ошибку в расписании
— Возможное исправление некоторых сбоев при новых установках
— Возможное исправление ошибки ajaxurl, с которой столкнулись некоторые пользователи
— Возможное исправление current_screen () сбой
— Улучшенное управление переводом в пользовательском интерфейсе
— Улучшенная функция без ajax
— Повышена производительность
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,1
Дата выпуска: 28.04.2020
Первые исправления ошибок! Спасибо всем за отзывы 🙂
Исправления ошибок:
— Исправлены множественные сбои пользовательского интерфейса
— Исправлена ошибка в правиле страницы, которая была представлена в v2.1
— Исправлена ошибка, из-за которой кнопка Buttonizer не отображалась на панели администратора WordPress.
— Исправлена ошибка в библиотека значков
— Исправляет ошибку во всплывающих подсказках
— Работал с отзывами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,0
Дата выпуска: 25.04.2020
Релиз версии 2.1! После напряженной работы в течение последних нескольких месяцев и выпуска нескольких бета-версий мы наконец-то рады выпустить ее!
Buttonizer 2.0 стал началом чего-то нового для Buttonizer. Мы перешли от внутреннего интерфейса к внешнему. После выпуска версии 2.0 в прошлом году мы получили много отзывов от нашего сообщества. В Buttonizer 2.1 основное внимание уделялось UX и интеграции правил Material Design в интерфейс.
Мы очень рады наконец-то выпустить эту версию и надеемся, что вы получите улыбку при взаимодействии с Buttonizer 2.1.
Что нового?
— Значительные изменения в пользовательском интерфейсе и пользовательском интерфейсе
— Повышена производительность
— Полностью переписана приборная панель
Обновлено:
— Оптимизированное сохранение
— Дополнительные расширенные функции
— Реструктуризация Frond-End
— Теперь используется WordPress API
— Прекращена поддержка PHP 5.9 или ниже
— Прекращена поддержка WordPress 4.6 или ниже
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0.9
Дата выпуска: 3 февраля 2020 г.
В этом выпуске мы обновили серверную часть Freemius. Теперь мы лучше поддерживаем.
** Версия 2.1 в процессе разработки! ***
В данный момент команда Buttonizer работает над большим обновлением, которое скоро выйдет! В версии 2.1 мы дадим Buttonizer новую современную панель управления, переписанный бэкэнд и новые функции.Оставайтесь с нами, если вам интересно!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0.8
Дата выпуска: 23.11.2019
Что нового?
— Теперь вы можете заставить Buttonizer не использовать Google Analytics
Обновлено:
— Обновлен URL-адрес для обмена в социальных сетях Pinterest, поскольку старый стал устаревшим
— Обновлена ссылка на чат Viber
— Исправлена ошибка в мессенджере Facebook
— Исправлена анимация одной кнопки
— Бэкэнд Freemius
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,7
Дата выпуска: 8.09.2019
Сегодня мы выпустили Buttonizer 2.0.7! Вам нравится переводить Buttonizer?
Что нового?
В этом выпуске мы добавили два новых действия кнопок !
— Копировать URL страницы
— Распечатать страницу
— Поддержка другого всплывающего плагина WordPress
Обновлено:
— Исправить размер шрифта метки кнопки и радиус границы
— Исправить тень поля кнопки
— Небольшая настройка CSS стиля меню «наращивание»
— Исправлена ошибка локализации
— Многочисленные другие исправления ошибок и улучшения
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,6
Дата выпуска: 9.08.2019
Сегодня мы выпустили Buttonizer 2.0.6!
Что нового?
— Добавлен стиль прямоугольного меню
— Добавлена импульсная анимация (Премиум)
— Добавлена анимация желе (Премиум)
— Добавлено намерение выхода (Премиум)
Обновлено:
— В группе мы сделали «стиль кнопки» всегда видимым (только серым)
— Обновлен способ вызова всплывающих окон через Buttonizer
— Исправлена ошибка виджета Facebook Messenger
— Исправлено для людей, которые используют плагин ‘ All in one WordPress Security ‘
— Исправлены некоторые ошибки на отдельных кнопках
— Обновлен бэкэнд Freemius
— Несколько других исправлений ошибок и улучшений
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,5
Дата выпуска: 23.07.2019
Полный интерфейс теперь доступен для перевода! Мы добавили голландский язык! Вы хотите перевести Buttonizer на свой язык? Нажмите здесь, чтобы узнать больше о переводе Buttonizer!
Мы также исправили важную ошибку Google Analytics ! Из-за этой ошибки Buttonizer не отслеживал данные о нажатиях кнопок… Приносим извинения за неудобства! Теперь он должен работать, мы будем следить за нашим исправлением.
Но у нас есть и другие хорошие новости! В этой версии мы также добавили новых действий с кликом в Buttonizer! Можно даже открыть виджет чата в Facebook Messenger нажатием кнопки!
Список новых действий кнопок:
- Нажмите для чата
- Виджет Facebook Messenger
- Прямое сообщение в Twitter
- Snapchat
- Skype
- ЛИНИЯ
- Телеграмма
- Вайбер
- Кнопки социальных сетей
- Твиттер
- Электронная почта
- ВКонтакте
- Поптин
- Waze
- Открыть всплывающее окно (опционально: с контактной формой)
- Поптин
- Всплывающее окно Elementor
- Конструктор всплывающих окон
Другие изменения:
* Небольшие исправления ошибок
* После некоторой обратной связи мы изменили наше сообщение о подписке
* Теперь мы используем нашу новую базу знаний!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,4
Дата выпуска: 19.06.2019
Исправлены две ошибки в этой версии. Если вы обнаружите какие-либо ошибки или ошибки в Buttonizer, сообщите о них здесь
2.0.3
Дата выпуска: 19.06.2019
С 2.0.3 мы официально выпустили бесплатную версию!
В эту версию добавлены / изменены следующие функции:
— Некоторые изменения пользовательского интерфейса
— Добавлено «(экспериментальное)» в трекер событий
Исправления ошибок:
— Исправлены отсутствующие параметры, когда в группе только 1 кнопка
— Исправлено больше проблем миграции (видимость положения и метки)
— Убедились, что все премиум-функции исключены из бесплатной версии
2.0,2
Дата выпуска: 14.06.2019
В эту версию добавлены следующие функции:
— Добавлена поддержка поддоменов
— Теперь вы можете скрыть верхнюю панель администратора «Buttonizer 2.0» в настройках
— Теперь вы можете скрыть всплывающие подсказки в настройках
— Добавлен триггер javascript после того, как группы Buttonizer инициализирован. Подробнее
— Добавлена симпатичная иконка сохранения
Исправления ошибок:
— Исправлена небольшая ошибка миграции
— Исправлена ошибка поиска FontAwesome 4.7
— Исправлена ошибка, из-за которой не запускалось всплывающее окно Elementor
— Исправлена проблема перетаскивания
— Исправлена проблема перехода стиля меню CSS
— Подготовка материала для Выпуск бесплатной версии
— Изменен тур Buttonizer
— Удалены некоторые предупреждения для действия кнопки «URL»
— «Полукруг» переименован в «Угловой круг»
2.0,1
Дата выпуска: 5.06.2019
Исправлено:
— Значки не центрированы
— Исправлены множественные проблемы миграции
— Использование новых методов безопасности в панели управления администратора для Buttonizer
2,0
Дата выпуска: 31.05.2019
Пуговица с медленным высвобождением 2.0
Большие, важные новые функции:
— Измененный интерфейс и пользовательский интерфейс
— Добавлен предварительный просмотр кнопок в реальном времени
— Публикация кнопок или сохранение изменений в концепции
Чтобы прочитать полный список изменений, посетите наше сообщество: https: // community.buttonizer.pro/d/30-buttonizer-2-0-changelog
1.5.7
Дата выпуска: 29.05.2019
Патч Freemius bug
Кстати, скоро выйдет 2.0! Следите за обновлениями! 🙂
1.5.6
Дата выпуска: 25.02.2019
Исправление безопасности
1,5,5
Дата выпуска: 9 января 2019 г.
Небольшое обновление, но мы работаем над большим 2.0! Бета скоро начнется
Хотите узнать больше о Buttonizer 2.0? Проверьте https://buttonizer.pro/become-a-beta-tester/
1.5.4
Дата выпуска: 26.09.2018
Исправление нескольких уведомлений / предупреждений PHP.
1.5.3
Дата выпуска: 17.09.2018
Исправление ошибки в панели управления администратора, из-за которой скрипты загружались вне страниц администрирования Buttonizer.
Кстати, вам может быть интересно узнать, что мы очень много работаем над Buttonizer 2.0, скоро будут большие улучшения, следите за обновлениями! 🙂
Исправление ошибки для пользователей Buttonizer PRO:
Мы исправили часовой пояс для некоторых пользователей, которые используют часы работы, иногда Buttonizer использовал неправильный часовой пояс, чтобы отображать кнопки, даже если вы настроили его правильно.Теперь это должно быть правильно. Сообщите нам, если у вас возникнут другие проблемы!
1.5.1
Дата выпуска: 22.04.2018
Исправление ошибки создания кнопок. Сообщите нам, если вы обнаружите другие ошибки
1,5
Дата выпуска: 19.04.2018
Мы добавили повторяющиеся кнопки! Да, и мы изменили название «Категории страниц» на «Правила страниц».
Новые функции:
— Дублирующие кнопки
Исправления ошибок:
— Порядок кнопок
— Уведомления PHP Serval
1.4,5
Дата выпуска: 10.04.2018
Создайте пользовательские кнопки общего доступа, и теперь у нас есть партнерская программа!
Новые функции:
— Теперь можно назначить социальный обмен для основной кнопки действия
— В Buttonizer добавлено присоединение, проверьте это в меню Buttonizer!
Ошибки:
— Мелкие исправления ошибок
Новые функции для пользователей Buttonizer PRO:
— Уже можно было изменить значок кнопки на свое собственное изображение, теперь также можно установить фон кнопки!
— Дизайн этикетки можно изменить, шрифт и цвет фона
Продолжайте застегивать пуговицы и дайте нам знать, когда у вас появится запрос на добавление функции!
1.4,4
Дата выпуска: 15 марта 2018 г.
Новое в Buttonizer:
— Для мобильных пользователей добавлен обмен WhatsApp! Обратите внимание на «Кнопки обмена в соцсетях»!
— Зарабатывайте бесплатно! Обновите Buttonizer и перейдите на страницу «Бесплатная премиум» для получения дополнительной информации 🙂
Исправление ошибки:
— Исправлено наведение метки в уведомлении PHP.
— Небольшие исправления ошибок
1.4.3
Дата выпуска: 12 марта 2018 г.
Исправление ошибки:
— Исправлена проблема с меткой кнопки
1.4,2
Дата выпуска: 8 марта 2018 г.
Новое обновление, добавлена одна новая функция! Теперь можно изменить размер кнопки на мобильных устройствах, поскольку они меньше, чем на настольных компьютерах. Если вам нравится большая кнопка на рабочем столе, вы все равно можете использовать маленькую для мобильных устройств.
Исправлены ошибки:
— Некоторые пользователи столкнулись с тем, что при сохранении выдает сообщение «хотите ли вы покинуть эту страницу» везде в WordPress, где сейчас исправлено!
— Исправление CSS для кнопки, когда кнопки скрыты (иногда они все еще были активными)
Новые функции:
— Теперь можно изменить размер кнопки для мобильных устройств
Новые функции для наших пользователей Buttonizer PRO:
— Добавлены новые параметры правил страницы:
— URL содержит
— URL начинается с
— URL заканчивается на
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады полученным отзывам!
1.4
Дата выпуска: 1 марта 2018 г.
Мы счастливы и благодарны за все отзывы, и мы действительно стараемся реализовать все запрошенные функции (их много! Спасибо всем за это!) Мы с радостью можем сообщить, что мы уже реализовали наиболее востребованные функции в этом обновлении. . Мы очень стараемся сделать все как можно скорее. Следите за обновлениями и продолжайте застегивать!
Новые функции:
— Теперь вы можете назначить кнопке функцию возврата к началу страницы.
— Реализована функция обмена почтой.При этом есть проверка с максимум 3 вариантами обмена в социальных сетях.
-Видео-уроки теперь добавлены на панель управления.
Новые функции для пользователей Buttonizer PRO:
— Правила и категории страниц улучшены и реализованы в Buttonizer (вы можете создавать разные кнопки для разных страниц)
Стиль:
-Теперь вы можете изменить размер пуговицы!
-При наведении ярлыка можно установить только мобильное устройство, только компьютер, оба или значение по умолчанию!
— На приборной панели применен домашний стиль Buttonizer.
-Мы снова изменили структуру кода, теперь он красивый и чистый!
— Экскурсия реконструирована.
-Новые картинки на странице wordpress
Исправлены ошибки:
— Исправлена ошибка на странице контактов
— В поле ввода метки добавлено предупреждение
— Исправлены мелкие ошибки
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады полученным отзывам!
1,3
(Ошибка) Исправления:
— Больше невозможно вставить какой-либо другой символ, кроме цифр, в рамку размещения
— Исправлена проблема с меткой заказа, больше не накладывались метки при наведении курсора
— При включенном ‘Показывать при прокрутке’ кнопки будут теперь анимируйте то, что нужно, а не просто скрывать и показывать.
— Метка рядом с кнопкой при зеркальном отображении теперь находится справа (как и должно быть)
1,2
Новое в Buttonizer: переместить кнопку проще! Вы можете переместить кнопку из левого нижнего угла или из правого нижнего угла. Мы также добавили зеркальное отображение кнопки: отразите стиль кнопки и измените положение метки с правой стороны кнопки на левую.
Новые функции в этом выпуске:
— Размещение кнопок: выровнять кнопку по левому краю или по правому краю
— Зеркальное отображение кнопок: стиль анимации кнопки может быть отражен
Исправлены ошибки:
— Исправлен конфликт с Postman SMTP.
— Для маркировки событий Google Analytics использовался текст метки.Теперь мы изменили его, чтобы использовать заголовок кнопки, как и должно быть. Приносим извинения за неудобства
— Прочие мелкие исправления
1,1
Исправление ошибки:
— исправление изменения цвета в WordPress 4.9. Окно закрылось, когда вы попытались изменить цвета. Теперь он должен работать.
— В воскресенье плагин использовал начальные данные понедельника. Фиксированный.
Удалено:
— Скрыть метку: можно скрыть без текста
Добавлено:
— Показывать метку при наведении
— Пользовательские классы
1.0,10
Важное исправление ошибки:
— Несколько человек не смогли добавить новую кнопку. Исправлено!
— Исправлена еще одна ошибка
— Удалена неиспользуемая функция, вызывающая предупреждение
1.0.9
Новое крутое обновление! Мы добавили для наших новых пользователей обзор (конечно, если вы уже используете Buttonizer, смело отправляйтесь в тур!). Если у кого-то есть отзывы о туре, свяжитесь с нами через плагин! 🙂
Мы добавили кое-что волшебное! Для каждой кнопки теперь можно использовать одно из следующих действий:
— URL-адрес веб-сайта: для открытия веб-страницы
— Номер телефона: прямое действие
— Электронная почта: открывает настольный клиент от пользователя с уже заполненным вашим почтовым адресом
Новое в этой версии:
— Информационный тур для наших новых пользователей
— Упрощение действий кнопок
Изменено:
— Немного переупорядочил страницу настроек
Исправлено:
— При включении «показывать при наведении» только одной кнопкой метка больше не будет видна
— Некоторые плагины кэширования предпочитают кэшировать наш JavaScript, мы добавили исправление к этому
— Другие ошибки
1.0,8
Внутри Buttonizer несколько изменений. Как будто страница настроек теперь лучше организована и стилизована.
Добавлено в Buttonizer:
— Мы представляем «Анимацию внимания»: есть 2 анимации, позволяющие кнопке выпрыгивать из фона
— Теперь можно присвоить основной кнопке метку
— Вы можете включить опцию «Показать метку» на hover ‘
Исправлено:
— Исправление публикации в социальных сетях для меню кнопки круга
— Некоторые PHP-уведомления предупреждают, что люди «заметили»
— Исправление стиля
— Некоторые ошибки
1.0,7
Исправление Javascript при возникновении ошибки из-за неправильного цвета
1.0.6
Добавлена новая функция: изменение цвета каждой кнопки.
С этого момента вы можете изменить цвет каждой создаваемой плавающей кнопки действия. Если вы хотите создать плавающее меню с кнопками разных цветов, теперь это возможно!
Добавлена новая функция: новая анимация плавающего меню.
Теперь у нас есть новая анимация для открытия плавающего меню (несколько плавающих действий). Вместо того, чтобы показывать кнопки друг над другом, вы можете сделать плавающие кнопки кругом под углом 45 градусов.
1.0.5
Добавлена новая функция: добавление собственных изображений и значков.
Теперь вы можете добавлять собственные изображения и значки для каждой кнопки, а не только для основной кнопки :).
1.0.4
Добавлена новая функция: Drag & Drop для плавающего меню
— Drag & Drop. Вы можете перетаскивать кнопки, чтобы выбрать, в каком порядке они будут отображаться, если вы хотите отобразить более одной кнопки на одной странице. Это идеально, если вы хотите добавить плавающее меню. Вы можете легко изменить положение кнопок.
— Мы исправили ошибку
1.0.3
Добавлена новая функция:
— Намерение выхода: позволяют плавающим кнопкам действий с чистым всплывающим окном, когда посетитель пытается покинуть ваш сайт. Добавив намерение выхода, вы можете увеличить количество конверсий и сохранить
1.0.2
Запуск плагина Buttonizer Floating Action Button!
Sticky Notes — Центр поддержки и поддержки Miro
Sticky Notes отлично подходят для быстрого мозгового штурма, создания заметок и визуального упорядочивания информации.Если вы знакомы с досками Канбан или другими методами, которые включают наклеивание стикеров на доску, вы почувствуете себя как дома.
В этой статье
- Начало работы
- Массовый режим
- Вставка из электронной таблицы
- Теги
- Реакция на смайлики
Начало работы
Щелкните значок Sticky Note на панели инструментов или нажмите N на клавиатуре, чтобы включить инструмент. Вы также можете добавить заметку, перетащив ее прямо с панели инструментов или щелкнув доску и перетащив курсор, удерживая левую кнопку мыши.
Дважды щелкните в любом месте доски, чтобы добавить текст, стикеры или фигуры. На доске появится предыдущий объект, который вы использовали.
Вы можете изменить форму стикера, щелкнув этот значок в контекстном меню стикера:
Преобразование квадратной заметки в прямоугольную
Для стикеров доступно 16 цветов. Цвета были тщательно подобраны, чтобы обеспечить лучшую читаемость текста и единообразие дизайна ваших досок.
Цвета стикеров
Ограничение на количество символов — около 3000 на стикер, в зависимости от размера текста.
💡 Чтобы выровнять пачку стикеров в стопку, выберите стикеры и используйте функцию Выровнять в контекстном меню.
Создание стопки стикеров
Массовый режим
Чтобы добавить несколько стикеров подряд, щелкните значок Sticky Note , выберите Bulk Mode и начните вводить текст.Нажмите Введите , чтобы разделить идеи. Предел символов зависит от размера шрифта. Когда закончите, нажмите Готово , и ваши идеи будут добавлены на доску в виде стикеров.
Добавление стикеров в массовом режиме
Вставка из электронной таблицы
Вы также можете скопировать данные из любой электронной таблицы и вставить их на доску в виде группы стикеров, где каждая заметка представляет собой отдельную ячейку. Просто скопируйте и вставьте ячейки из электронной таблицы с помощью ярлыков Ctrl + C / Ctrl + V ( Cmd + C / Cmd + V ), чтобы импортировать их на доску.Обратите внимание, что максимальное количество ячеек, которые вы можете вставить за один раз, составляет 625 ; максимальное количество символов — 6000 .
Импорт таблицы в виде стикеров
Обратите внимание, что эта функция недоступна в браузере Internet Explorer.
Теги
Используйте Теги , чтобы структурировать свои задачи и идеи. Выделите стикер, щелкните значок T ag , создайте новый тег или выберите существующий и примените его к любому количеству стикеров.Поиск по тегам позволяет быстро найти группу стикеров. На каждый стикер можно добавить до 8 тегов.
Использование тегов
Реакция на смайлики
Вы можете добавить реакцию Emoji к стикерам, чтобы ответить на любую заметку. Эмодзи можно использовать для различных целей: для голосования, отметок о делах и просто для развлечения.
Чтобы отреагировать смайликами, выберите стикер и найдите в меню Добавить смайлик . При выборе смайлика он будет помещен в нижнюю часть стикера.Можно добавить голоса к существующим смайликам и добавить несколько реакций к одной заметке.
Добавление реакции Emoji в стикеры
💡 Посмотрите видео и сразу начните сотрудничество:
липких картинок — математика на ночь
Записки Post-it®, эти красочные липкие квадраты из бумаги, — самые забавные школьные принадлежности. Они были изобретены случайно в 1968 году, когда сотрудник 3M Спенсер Сильвер сделал клей, который оказался не таким прочным, как он хотел, но оказался идеальным для временного склеивания бумаги.Сегодня люди используют Post-it® Notes как закладки, именные ярлыки, напоминания себе — и как искусство. Художники собрались в Центре искусств Уокера в Миннеаполисе, чтобы создать картину «пуантилистов», что означает искусство, состоящее из миллиардов цветных точек, как наша недавняя фотография щенка, усыпанного тортом. Здесь более 2000 3-дюймовых квадратных стикеров образуют гигантское изображение, которое намного выше вас. Вблизи трудно разглядеть, что это, но если вы отойдете назад или посмотрите на крошечную копию, то увидите, что это фотография музыкантов.Надеюсь, в этих заметках Post-it® не перечислены все задачи, которые нам нужно выполнить!
Маленькие: Сколько цветов стикеров Post-it® Notes вы можете сосчитать на фреске? Считайте столько, сколько сможете! (Вы можете пропустить черный и белый, поскольку технически это не «цвета».)
Маленькие дети: Если вы используете 9 оранжевых стикеров Post-it®, чтобы сделать барабан, а затем покрыли центральный из них другим цветом, сколько оранжевых стикеров Post-it® все еще отображается? Бонус: Если вы наклеите 10 стикеров на дверь спальни, чтобы сделать цветок, а затем наклеите еще 10 на стену, чтобы сделать еще один, сколько стикеров используется в ваших цветах?
Старшие дети: На фреске 28 рядов стикеров сверху вниз.Если каждая наклейка имеет высоту 3 дюйма и все строки соприкасаются друг с другом, не перекрывая друг друга, какова высота изображения в футах? (Напоминание: в одной ноге 12 дюймов) Бонус: Похоже, ширина картинки 80 Post-it® Notes. Сколько стикеров Post-it® были использованы для создания рисунка? (Подсказка, если необходимо: чтобы умножить на 80, вы можете сначала умножить на 8, затем на 10 … и умножить на 8, что составляет 2x2x2, вы можете просто удвоить число 3 раза подряд.)
Ответы:
Маленькие: Считаем 8 цветов: розовый, красный, оранжевый, желтый, зеленый, голубой, голубой и фиолетовый.
Маленькие дети: 8 заметок Post-it®. Бонус: 20 заметок Post-it®.
Дети старшего возраста: 7 футов, так как каждый набор из 4 липких квадратов составляет 1 фут. Бонус: 2240 заметок Post-it®!
А еще больше идей о крутых творческих проектах Post-it® Notes можно найти на их странице с идеями!
Лаура Билодо Овердек — основатель и президент Фонда математики перед сном. Ее цель — сделать математику такой же увлекательной для детей, как она была в детстве.Ее мама заставила Лору запекать до того, как она могла ходить, а отец заставил ее использовать электроинструменты в очень опасном возрасте, измеряя при этом длину, ширину и углы. Вооружившись этой ранней любовью к числам, Лаура получила степень бакалавра астрофизики в Принстонском университете и степень магистра делового администрирования в Уортонской школе бизнеса; она продолжает смотреть на звезды и сегодня. Среди других интересов Лауры — трое подвижных детей, шоколад, экстремальные автомобили и Lego Mindstorms.